Application de progression d'escalade
#Escalade #MobileApp #Gamification #Onboarding #Sideshow #Statistiques #TableauDeBord
Résumé
Pratiquant moi-même l’escalade en salle et ressentant le besoin de tracer ma progression pour observer mes améliorations de cette pratique, j’ai utilisé ce sentiment pour réaliser ce projet personnel en mode sprint design de 4 jours.
Mon immersion m’a permis d’avoir une vue d’ensemble sur secteur des salles d’escalade et de définir des personae de différents sportifs, mais aussi des gérants des salles. J’ai alors voulu répondre à la problématique du suivi de la progression alors que les voies changent souvent au sein de chaque salle.
Ma phase de production intégrant l’idéation et l’organisation, j’ai esquissé plusieurs solutions pour aboutir à un premier wireframe que j’ai pu challenger auprès d’amis grimpeurs. À partir de leurs retours, j’ai approfondi les notions de gamification, détaillé la description des voies et amélioré les points remontés pour obtenir un prototype plus réaliste.
La phase de Production m’a permis de finaliser le projet en ayant un prototype de haute qualité avec une charte graphique associée pour cette application mobile.
Méthodologies & Livrables
Immersion
Audit ergonomique Benchmark SWOT Persona Synthèse des besoins Experience map
Production
Brainstorming Tri de cartes Parcours utilisateur Wireframes Prototypes
Livraison
Prototype HD finaux Charte graphique Spécifications fonctionnelles
Outils utilisés



Contexte
Depuis plusieurs années, l’escalade en salle est devenue un sport attirant de plus en plus de membres. L’ouverture d’un nombre croissant de salle en est la preuve, ainsi que l’entrée de l’escalade parmi les Jeux Olympiques 2020.
Les salles du groupe Block’Out sont présentes partout en France et ont chacune un site web dédié, avec un espace de suivi de progression intégré. Cette plateforme présentant des problèmes d’ergonomie, je l’ai considéré comme le point de départ de mon projet.
Je me suis donné 4 jours pour réaliser ce projet personnel, dans l’esprit d’un Design Sprint. J’ai ainsi consacré un jour à l’Immersion, deux jours à la Production et un jour à la Livraison. J’ai travaillé seule dans la création de cette solution, mais j’ai pu faire appel à des amis grimpeurs pour tester et valider ma conception.
Immersion
Domaine de l'escalade
Le domaine de l’escalade a son propre vocabulaire lié à la pratique. L’assimilation de ce vocabulaire est nécessaire pour pouvoir construire ce projet et dialoguer sereinement avec les utilisateurs.
Bloc : Bloc de pierre ou de résine sur lequel on réalise des pas d’escalade sans assurance, courts et intenses.
Voie : Cheminement à suivre sur une paroi, composée de prises. Chaque voie a une cotation et un nom.
Mur : Un mur d’escalade, ou une structure artificielle d’escalade (SAE), est un mur bâti, avec des prises pour les mains et les pieds, utilisé pour la pratique de l’escalade.
Prise : Forme en relief ou en creux d’un mur d’escalade ou d’une paroi naturelle, qu’utilise le grimpeur pour progresser en s’y appuyant ou en s’y agrippant.
Grimpeur : Personne pratiquant l’escalade, en salle ou en milieu extérieur.
Ouvreur : Grimpeur professionnel étant capable de concevoir une voie en positionnant les prises sur un mur en fonction d’une cotation choisie.
Cotation : Indication de la difficulté d’une escalade selon une échelle reconnue par tous. L’échelle est comprise entre 4 et 9, avec une notation affinée par l’ajout éventuel d’une lettre (A, B ou C) et d’un « + ». Les voies les plus simples sont donc 4A et les plus difficiles 9C+.
Chausson d’escalade : C’est une chaussure spécialement conçue et portée pour la pratique de l’escalade.
Après travail : Le grimpeur réussi le bloc après plusieurs essais.
À vue : Le grimpeur réussit le bloc du premier coup, sans avoir vu personne dedans et sans indication.
Flash : Le grimpeur réussit le bloc du premier coup, en ayant vu un ou plusieurs grimpeurs dedans ou en ayant la méthode.
Audit ergonomique
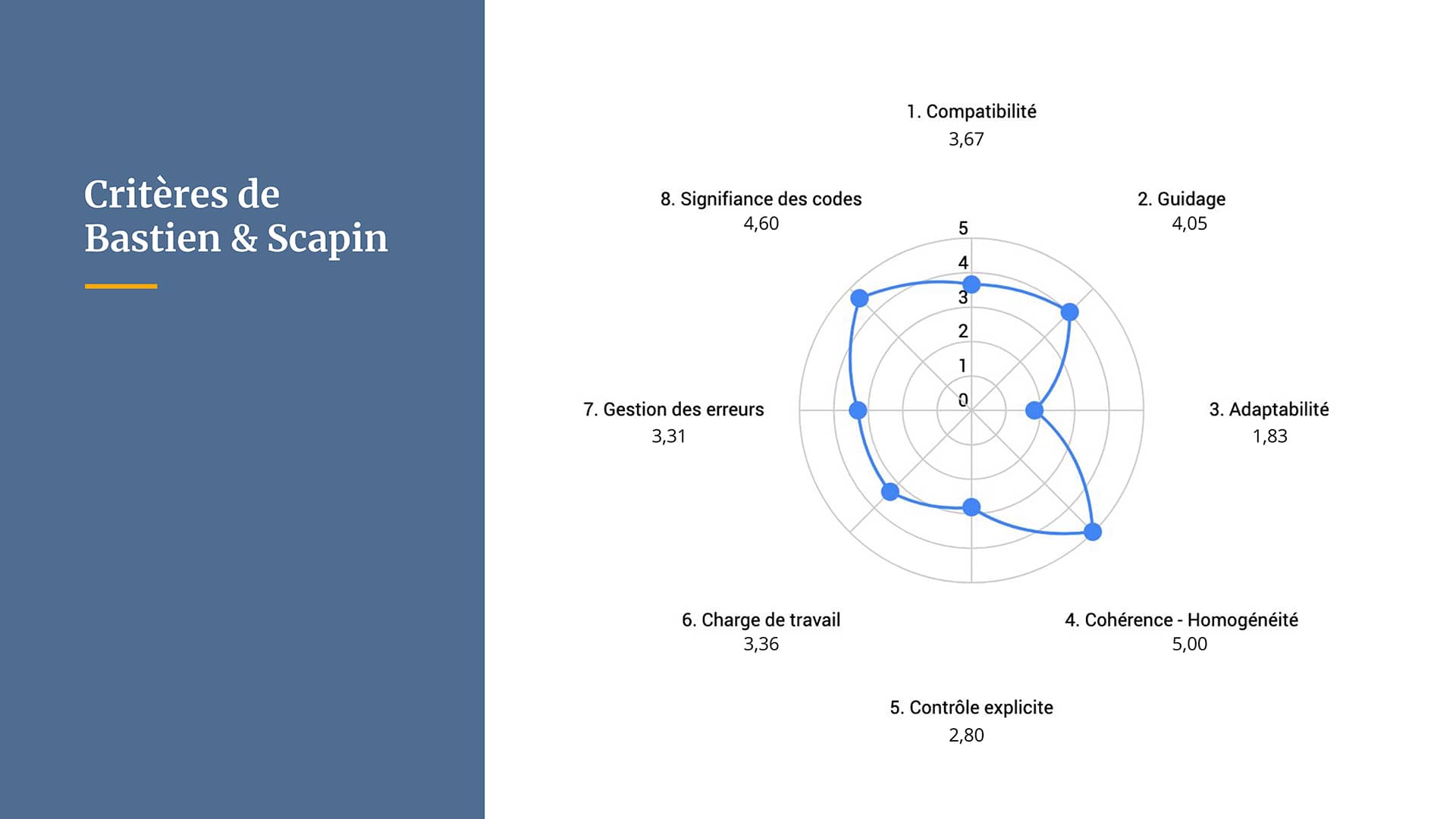
Ayant fait le choix de me baser sur la plateforme existante des salles d’escalade Block’Out, j’ai réalisé un audit ergonomique de l’espace de suivi de progression existante.
Cet audit, basé sur les critères de Bastien et Scapin, a permis de mettre en avant un gros manque d’adaptabilité de la plateforme, qui ne permet pas d’avoir une expérience adaptée en fonction du niveau de l’utilisateur.
Globalement, la plateforme de saisie du suivi de progression présente quelques dysfonctionnement et un manque d’intuitivité. Le changement du niveau de voies n’est pris en compte qu’aléatoirement, ce qui empiète sur l’expérience.

Benchmark
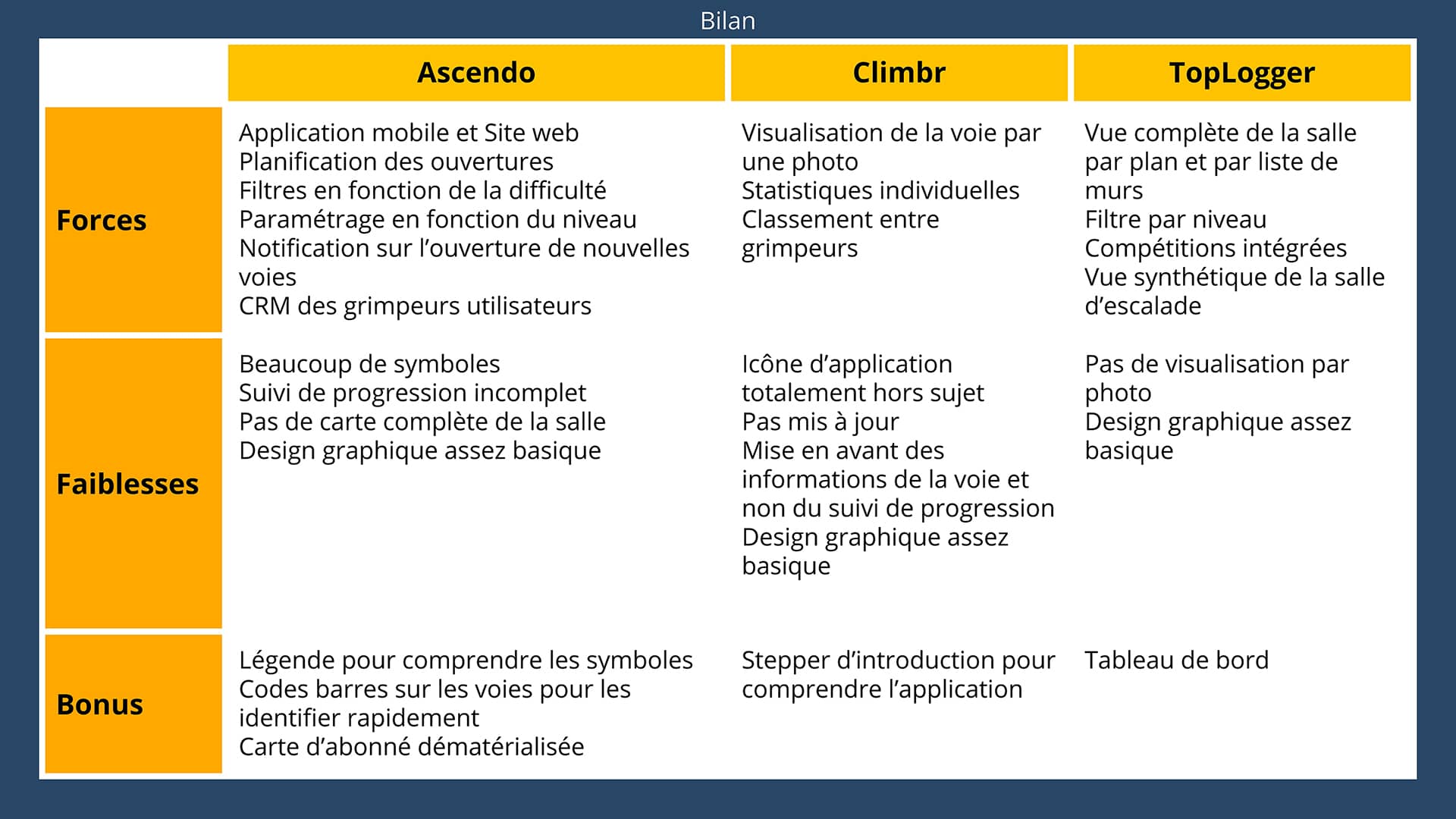
Pour comprendre la concurrence et l’éco-système, j’ai étudié les applications mobiles liées à la pratique de l’escalade en salle. J’ai découvert de nombreuses applications dédiée aux conseils d’entrainements, mais je me suis concentrée sur celles dédiées au suivi de progression au sein d’une salle donnée.




SWOT
De façon à ancrer ce projet dans l’éco-système, j’ai réalisé un SWOT pour identifier les forces, les faiblesses, les opportunités et les menaces du projet.
Forces
• Usage actuel des réseaux sociaux pour partager les ouvertures de voies
• Habitude des ouvreurs à utiliser un système interne de cotations numériques
• Nombreux adhérents à la salle
Faiblesses
• Usage du numérique peu développé chez les grimpeurs de la salle
• Communication liée uniquement aux événements
Opportunités
• Escalade en bloc à la mode
• Opportunité de se démarquer face à la concurrence
Menaces
• Ouverture de nombreuses salles
• D’autres applications déjà existantes pour ce genre de service
Persona
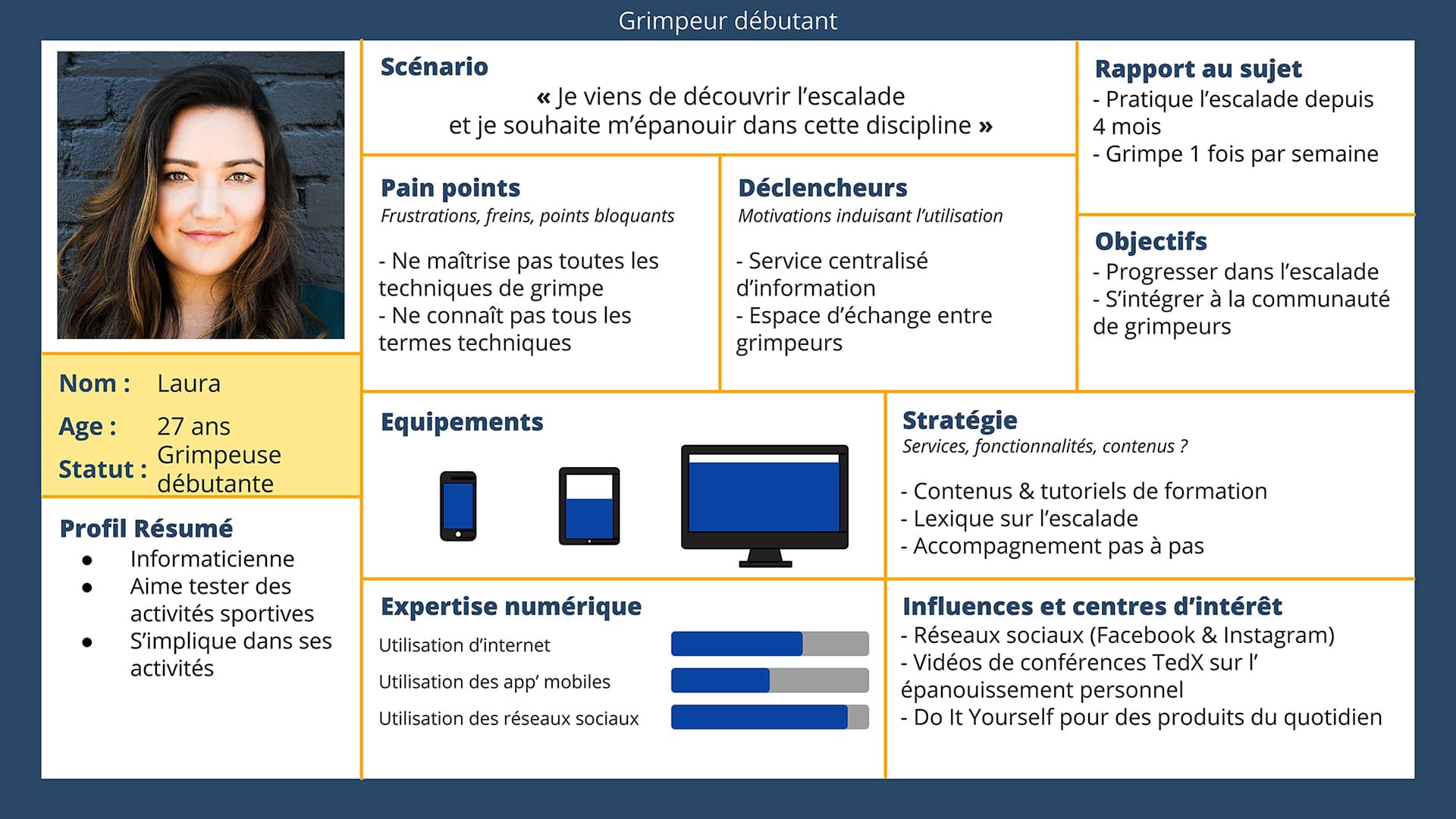
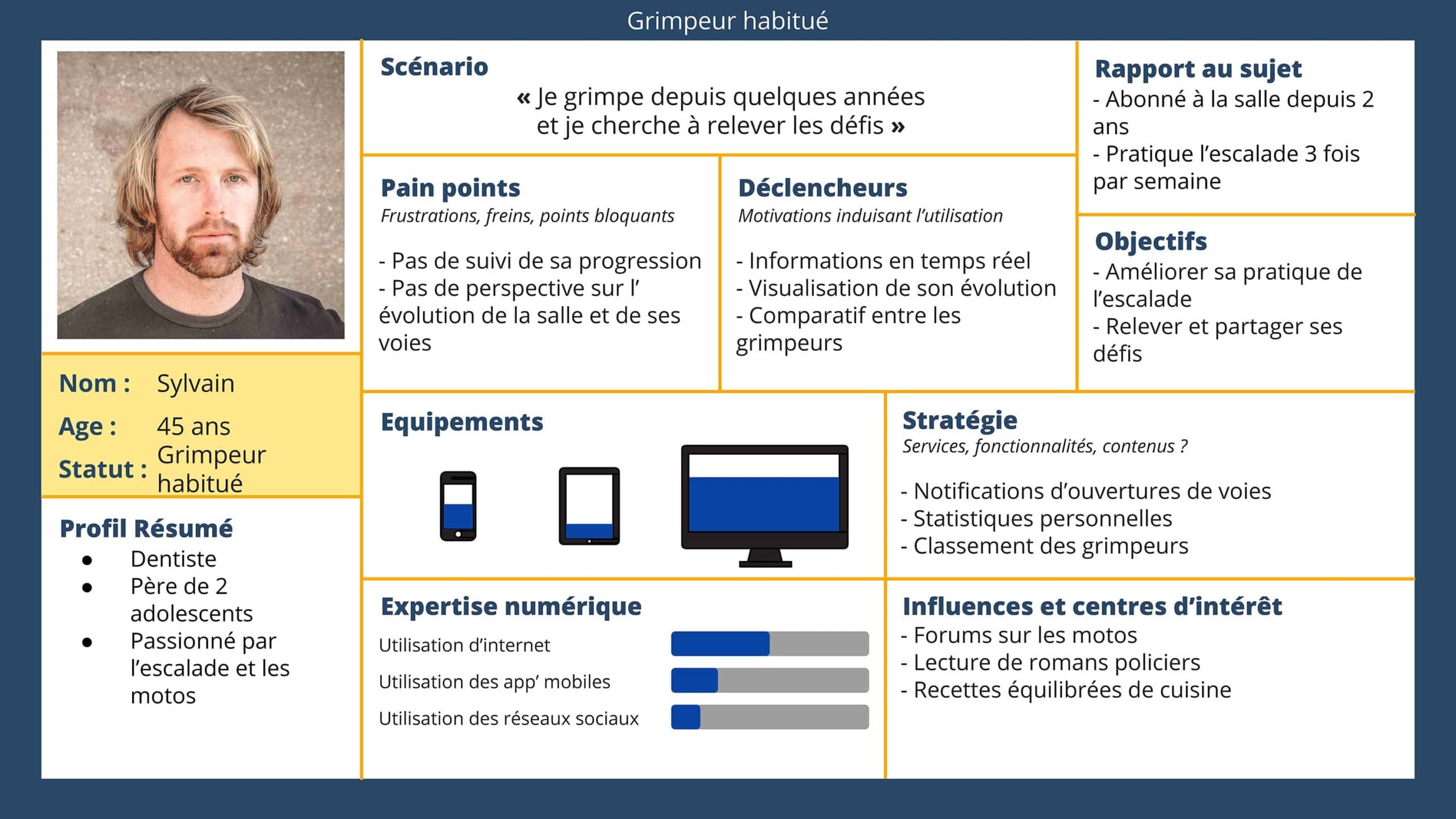
Pour toujours garder les utilisateurs à l’esprit lors de la conception, j’ai réalisé trois personae, deux grimpeurs et un ouvreur de voie, à partir de mon entourage et des échanges réalisés avec les grimpeurs de ma salle d’escalade.

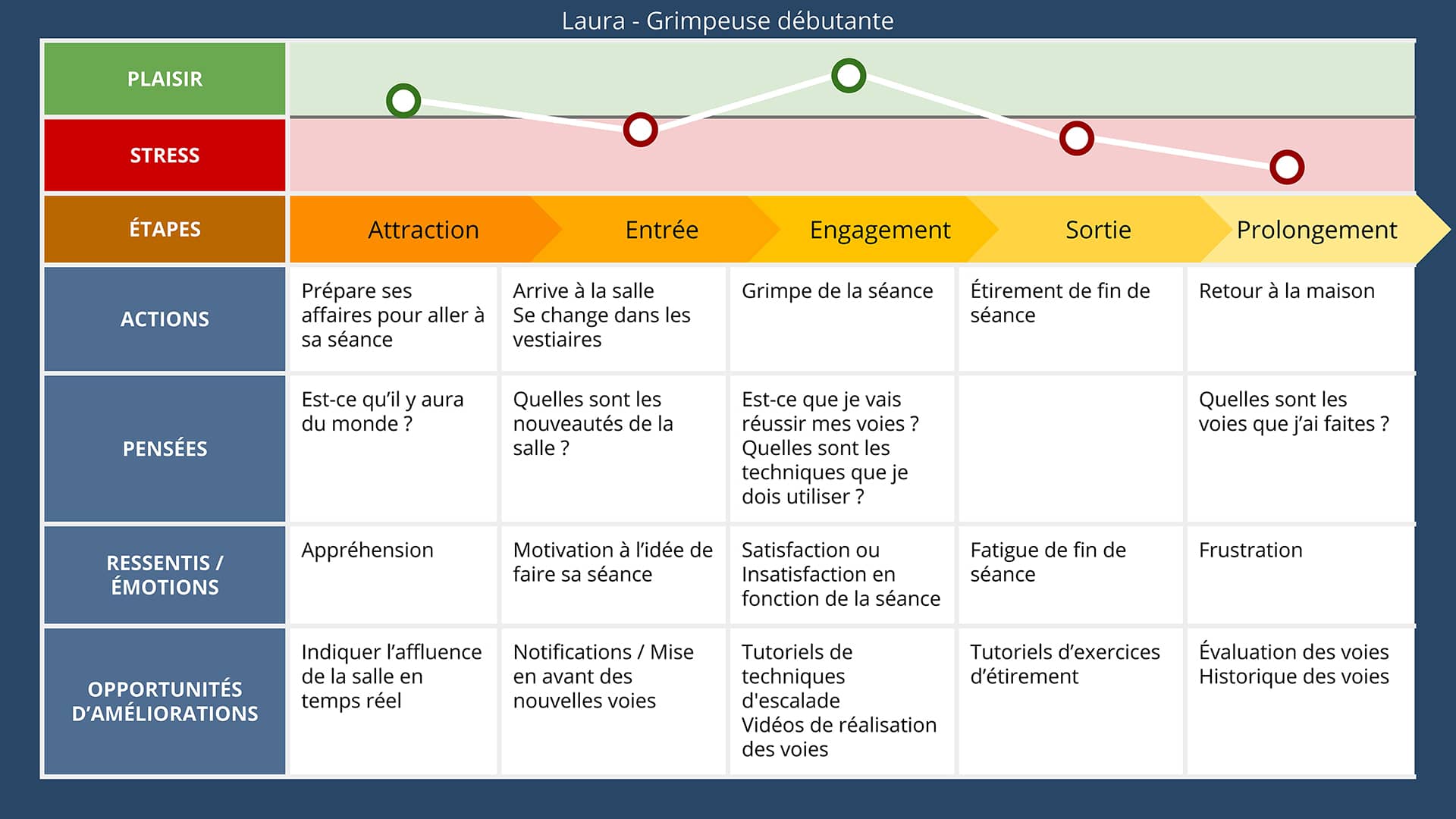
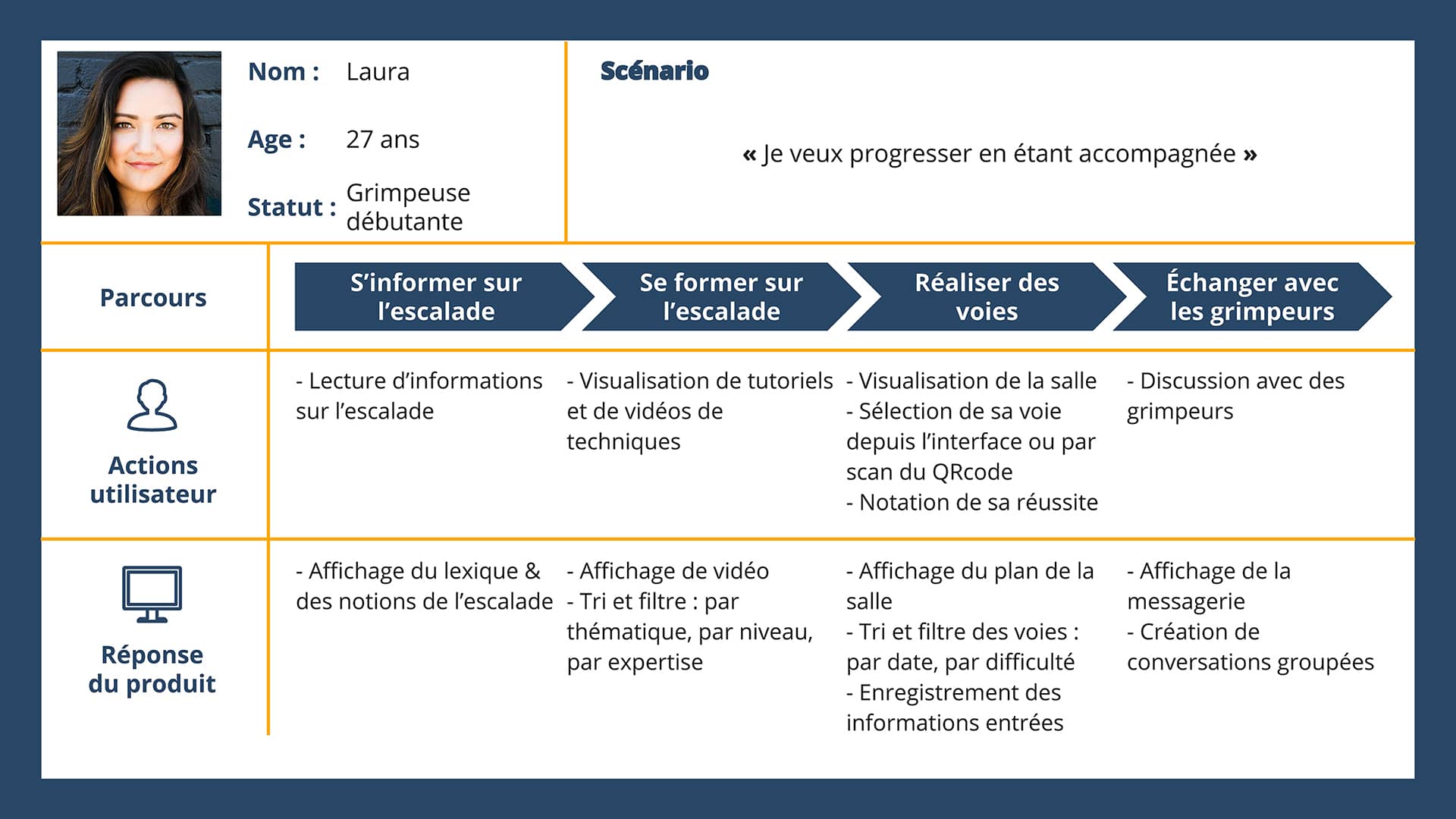
Laura
Grimpeuse débutante
« Je viens de découvrir l’escalade et je souhaite m’épanouir dans cette discipline »

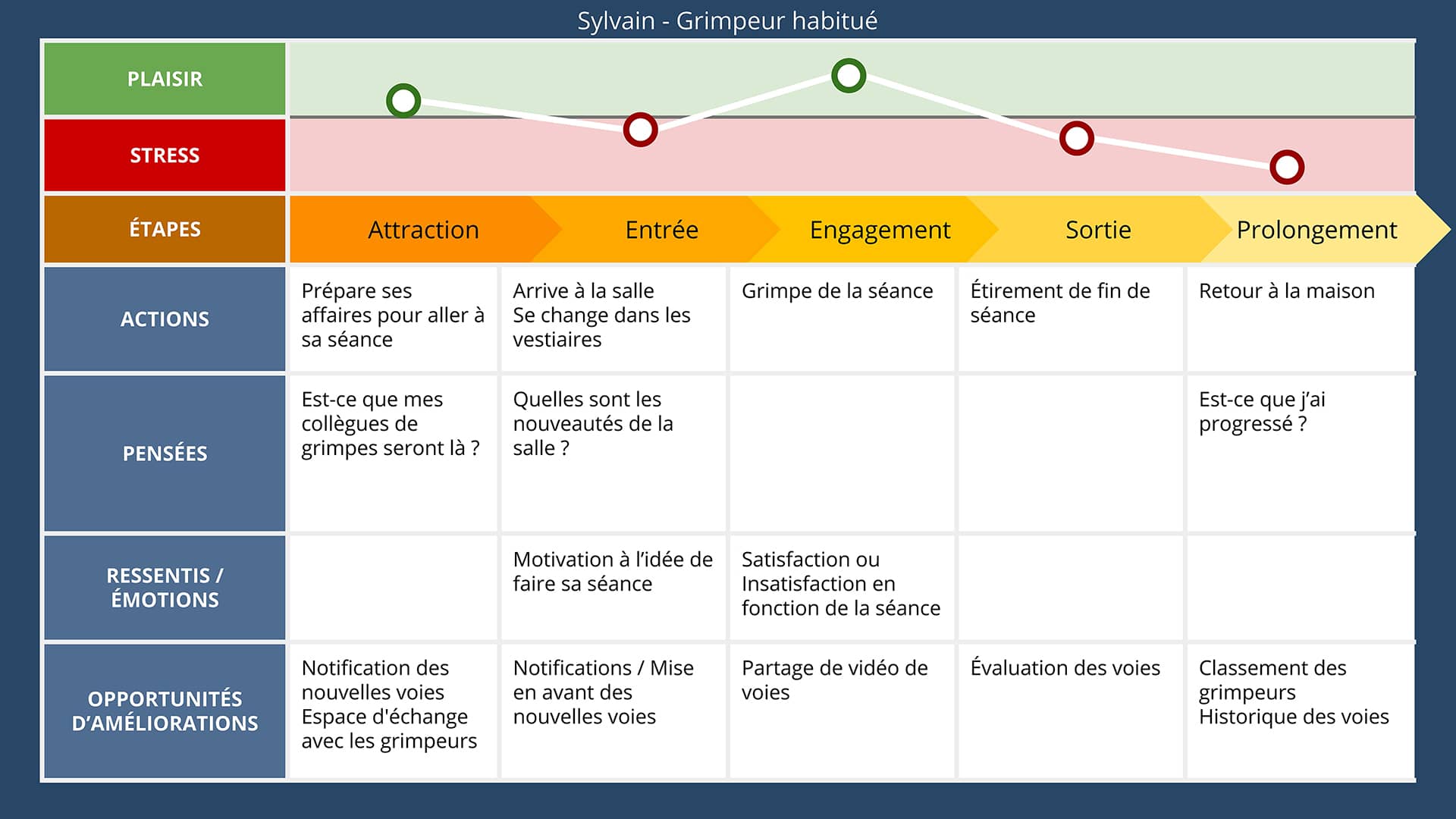
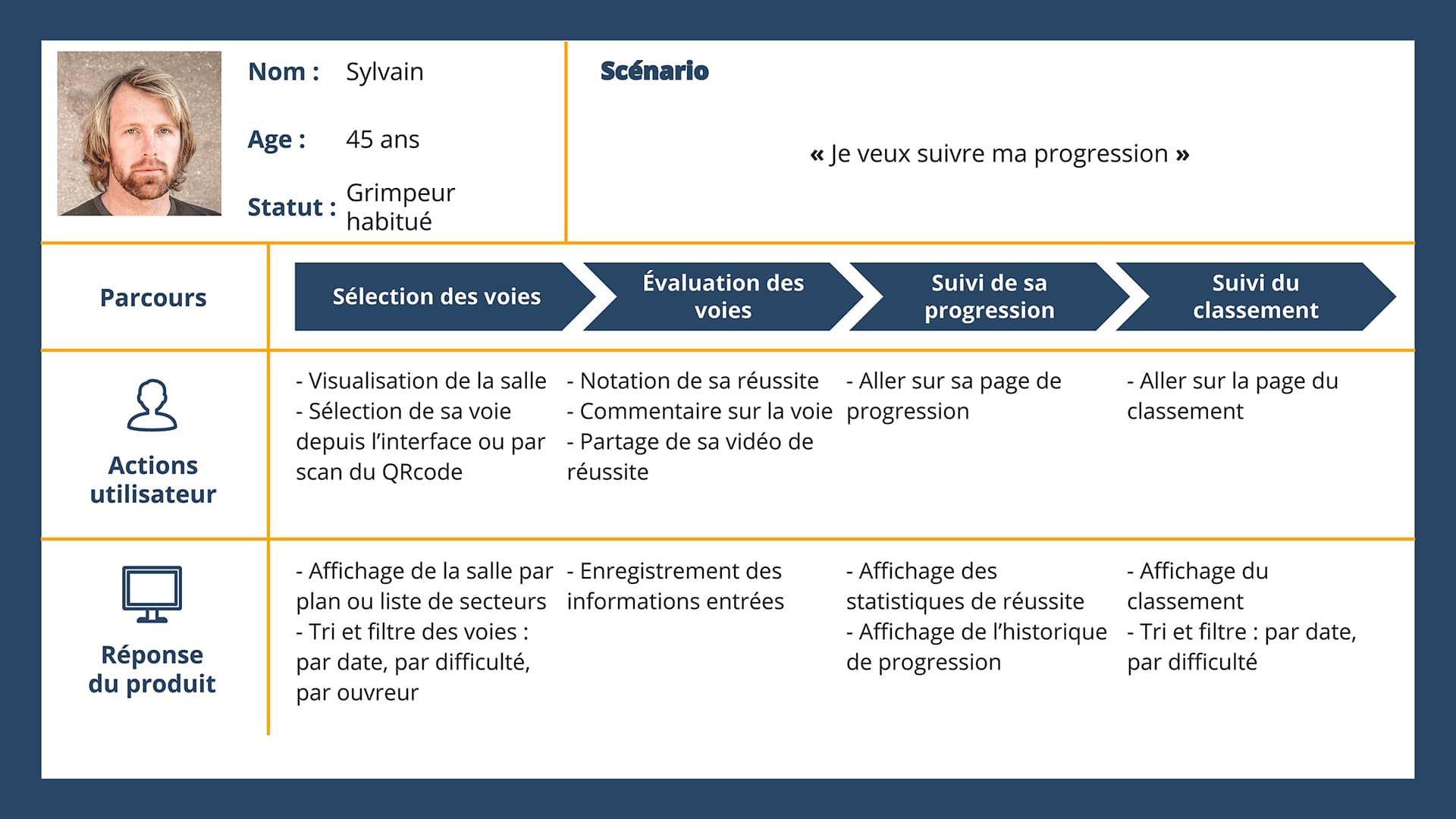
Sylvain
Grimpeur habitué
« Je grimpe depuis quelques années et je cherche à relever les défis »

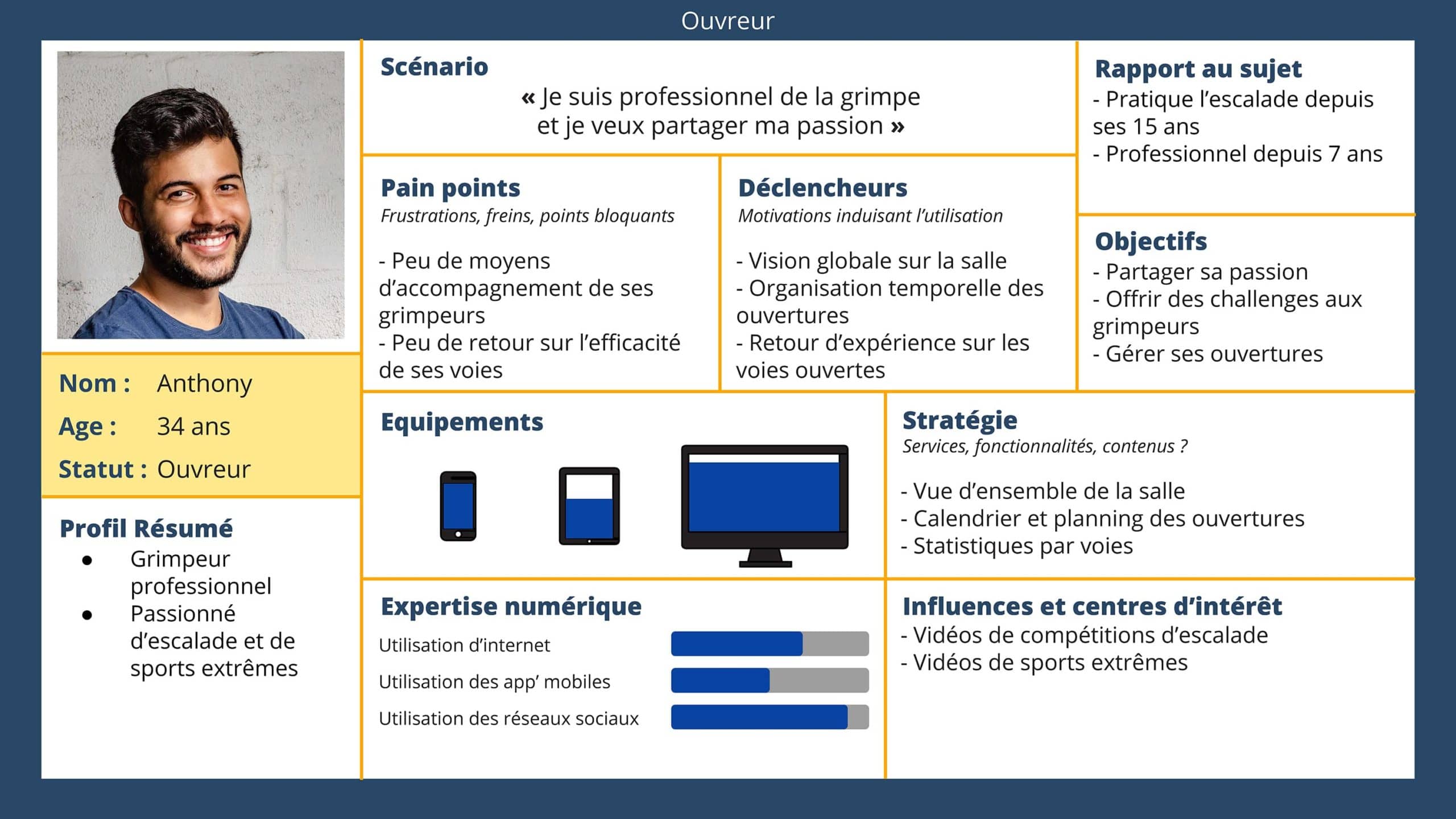
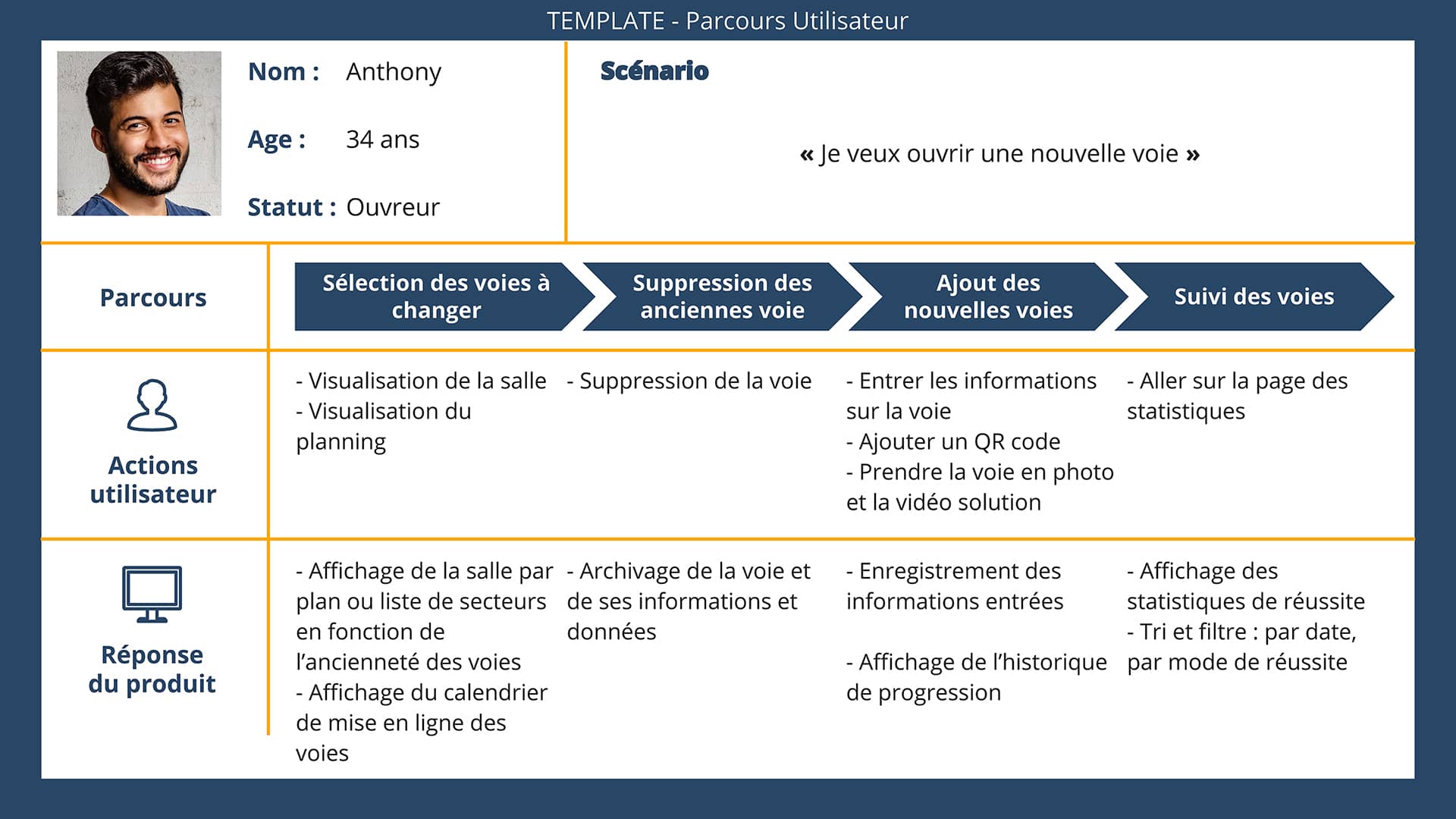
Anthony
Ouvreur
« Je suis professionnel de la grimpe et je veux partager ma passion »



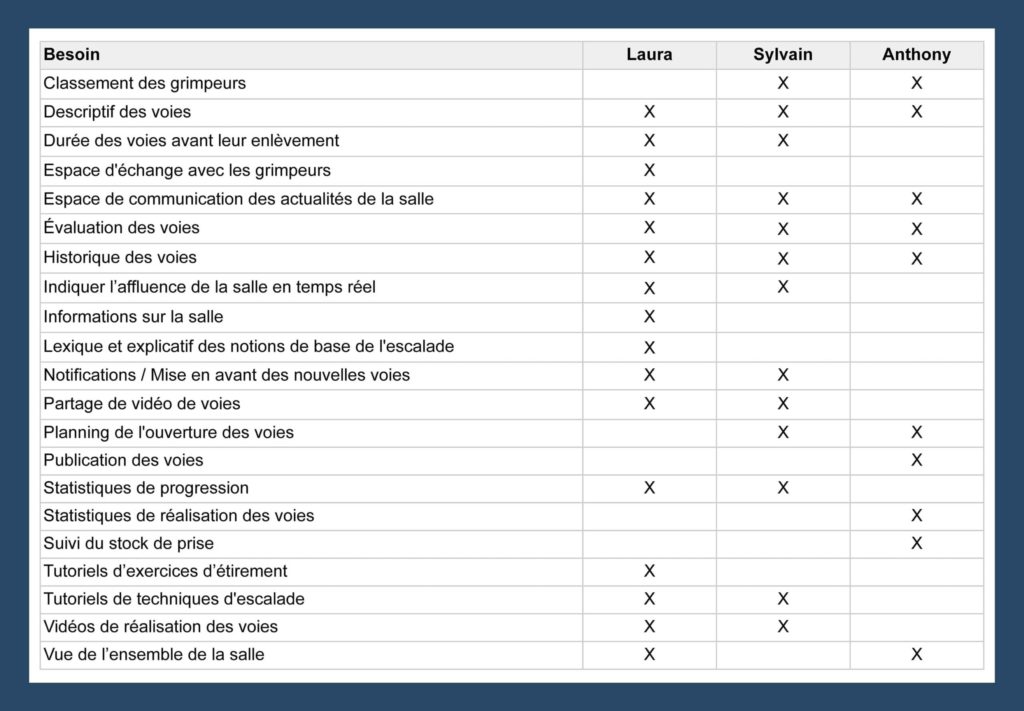
Synthèse des besoins
L’analyse des utilisateurs a permis de définir une liste de besoins liés à chacun des personae.

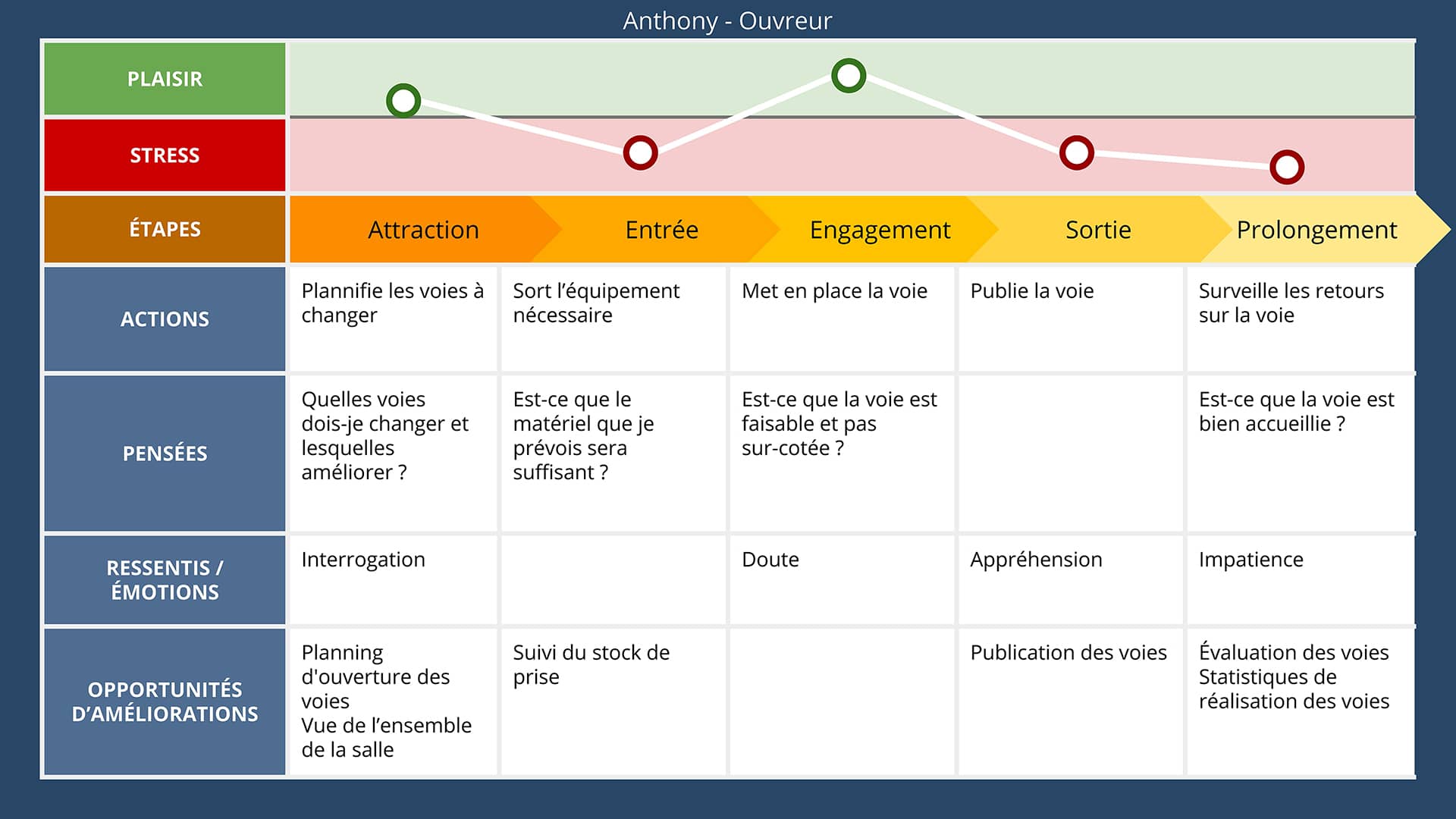
Experience map
Afin de finaliser l’immersion et la compréhension des utilisateurs, j’ai décrit l’expérience de chacun des personae grâce à des experience map. Leurs objectifs sont de mettre en avant les points forts et les points faibles de l’expérience actuelle pour y amener une solution pertinente. Ce travail a permis d’identifier les distinctions des besoins entre les deux grimpeurs. En effet, leurs niveaux étant différents, leurs attentes en terme d’accompagnement sont différents : Laura a besoin d’aide pour comprendre et s’intégrer au monde de l’escalade, alors que Sylvain, qui a une pratique plus grande de l’escalade, a besoin de conseils pointus.



Problématique
La problématique qui se pose alors est de savoir comment suivre la progression d’un sportif alors que les voies évoluent régulièrement ?
Production
Brainstorming
La première étape de la production a consisté à réaliser un brainstorming, de façon à générer le plus d’idées possibles, tout en gardant en tête les utilisateurs grâces aux livrables de la phase d’immersion.
• Tableau de bord
• Informations de la salle (horaires, tarifs, cours, etc.)
• QRcode des voies
• Liste des secteurs
• Interconnexions réseaux sociaux
• Chat entre grimpeurs
• Onboarding
• Statistiques personnelles
• Classement
• Vidéos des solutions
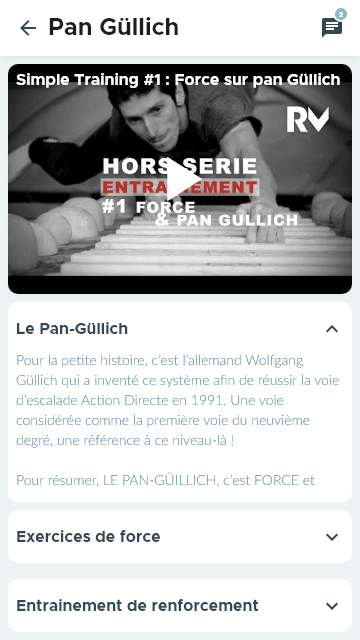
• Vidéos d’exercices Pan Gullich
• Photos des voies
• Notifications de changement de voie
• Programmation de changement des voies
• Communauté de grimpeurs
• Plan de la salle
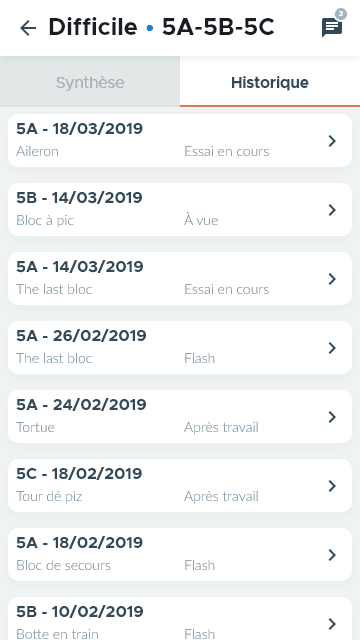
• Historique des voies
• Gamification
• Progression personnelle
• Évaluation des voies
• Descriptif des voies
• Durée de la voie avant enlèvement
• Affluence de la salle
• Lexique & notions d’escalade
• Stock des prises
• Tutoriels d’étirements
• Compétitions
• Tutoriels de techniques d’escalade
• Profil grimpeur
• Tri par difficulté, date, ouvreur
• Carte abonné
Tri de cartes
À partir des éléments du brainstorming, le tri de carte a permis de grouper les éléments commun pour construire la structure principale des informations de la solution.
Fonctions générales
Gamification, Onboarding, Interconnexions réseaux sociaux
Apprentissage et accompagnement
Lexique & notions d’escalade, Tutoriels de techniques d’escalade, Vidéos d’exercices Pan Gullich, Tutoriels d’étirements
Grimpeur
Tableau de bord, Statistiques personnelles, Progression personnelle, Profil grimpeur
Voie / Bloc
QRcode des voies, Vidéos des solutions, Photos des voies, Notifications de changement de voie, Evaluation des voies, Descriptif des voies, Durée de la voie avant enlèvement, Tri par difficulté, date, ouvreur
Communauté & échange
Chat entre grimpeurs, Classement, Communauté de grimpeurs, Compétitions
Salle d’escalade
Carte abonné, Informations de la salle (horaires, tarifs, cours, etc.), Liste des secteurs, Plan de la salle, Affluence de la salle
Gestion ouvreur
Stock des prises, Programmation de changement des voies, Historique des voies
Parcours utilisateur
Cette première phase d’idéation et d’organisation m’a permis d’esquisser les parcours utilisateurs de chaque persona, de façon à faire coïncider les fonctionnalités avec l’expérience des utilisateurs.



Wireframes
À partir des idées précédentes, il m’a été assez évident qu’il fallait proposer deux solutions complémentaires : une dédiée aux grimpeurs et l’autre dédiée aux ouvreurs. Cette deuxième solution sert ainsi de back-office à la première.
J’ai alors entamé une phase de croquis pour concrétiser la solution dédiée aux grimpeurs. Au vu des délais que je m’étais impartis, j’ai préféré approfondir cet aspect du projet et me laisser la création de la solution pour grimpeurs pour une prochaine étape à venir du projet.
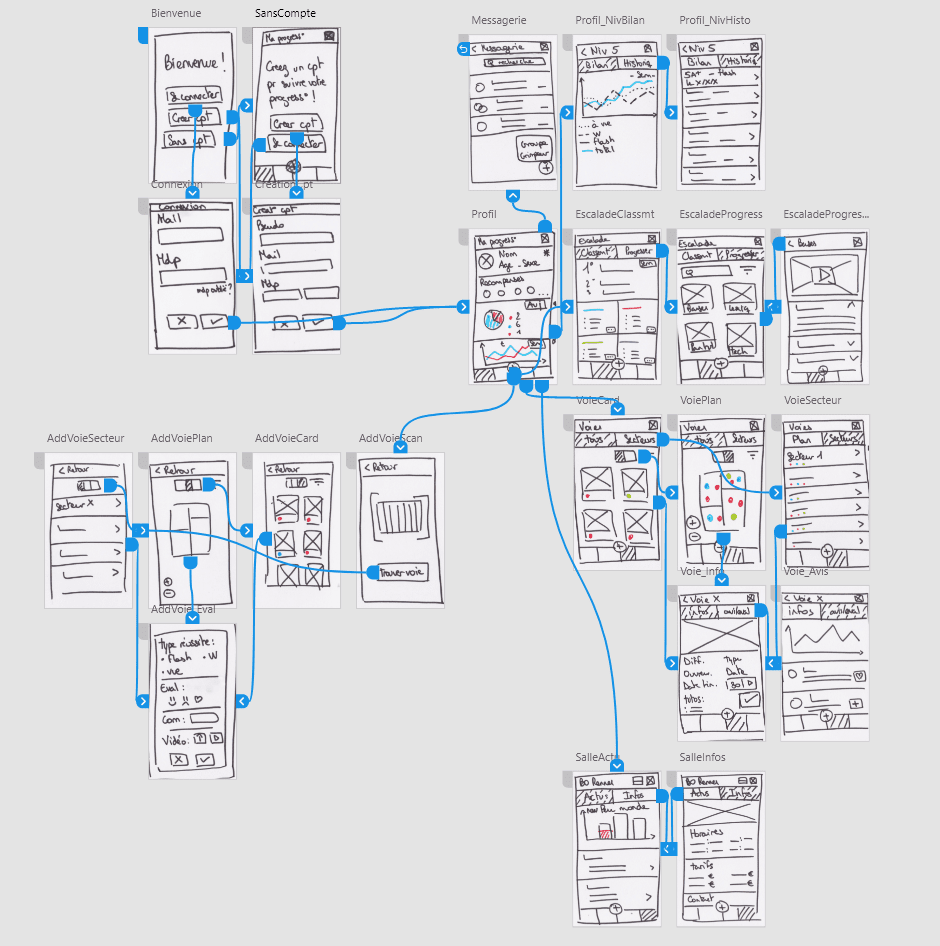
J’ai challengé plusieurs propositions de visualisations d’informations et de navigation pour obtenir une toute première version de la solution grimpeur, sous forme d’une application mobile. La navigation consiste à proposer quatre onglets principaux découpés en deux couples : Ma progression / l’Escalade et les Voies / la Salle. Ainsi j’ai regroupé les éléments personnels d’un côté et les éléments liés à l’environnement de l’autre.
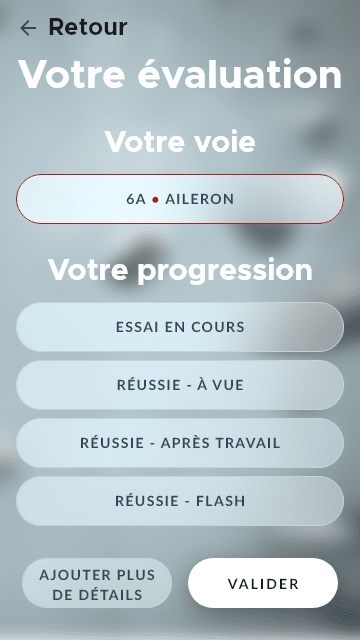
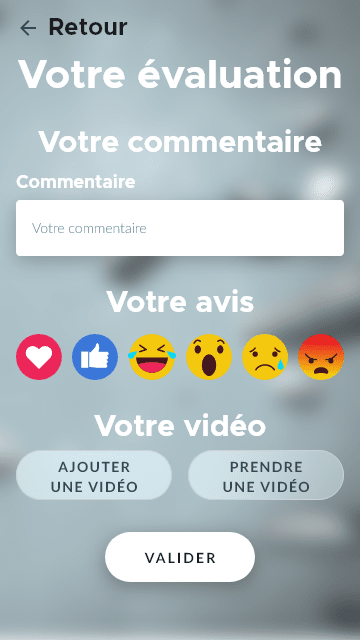
Par dessus ces éléments de navigation, j’ai décidé de mettre en avant la saisie de la réussite d’une voie grâce à un bouton d’action à la mise en forme différente. S’en suit alors une succession d’écrans permettant de choisir la voie et d’entrer les détails de la réussite (type de réussite, évaluation, commentaire et chargement d’une vidéo).
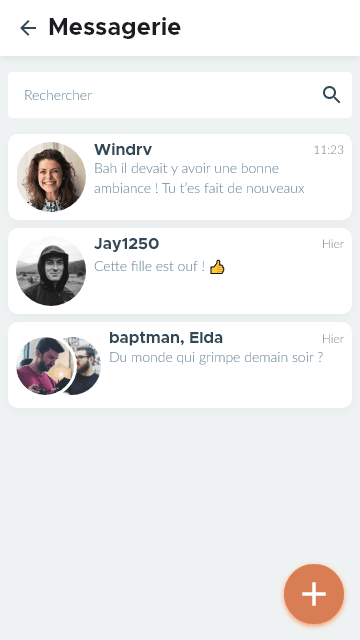
En parallèle de ces éléments, j’ai créé un espace de discussion disponible depuis les écrans principaux. Cet espace prend la forme d’un chat classique, répondant aux habitudes des utilisateurs.

Prototype
J’ai confronté le wireframe à des grimpeurs de niveaux différents, et donc correspondant aux personae de Laura et Sylvain. La navigation au sein de l’application a facilement été comprise, les distinctions des quatre catégories correspondaient aux attentes des utilisateurs. Globalement, il m’a été demandé de détailler les informations présentes dans les écrans et les contenus imaginés répondaient aussi aux demandes.
Les améliorations demandées concernaient cependant toute la partie d’accompagnement et de configuration de l’application. Les utilisateurs cherchaient en effet à pouvoir personnaliser au plus l’application pour qu’elle représente bien leur niveau actuel.
J’ai donc utilisé tous ces retours pour entamer un prototype réaliste. Au vu des délais serrés du projet, j’ai fait le choix d’utiliser un kit d’interface existant pour gagner en efficacité. J’ai ainsi utilisé le kit Tractiv de Cody Brown proposé par le site officiel d’Adobe XD. J’ai adapté et complété l’identité graphique proposée pour qu’elle corresponde aux besoins du projet.
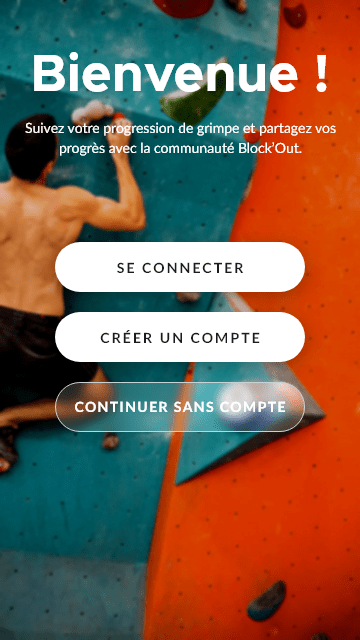
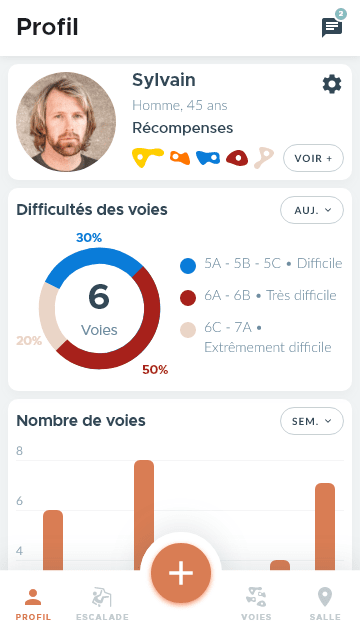
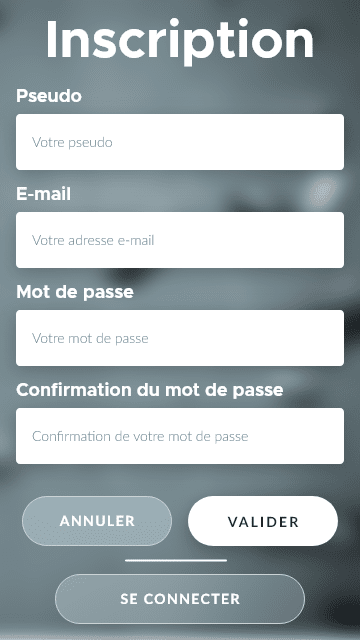
Menu principal





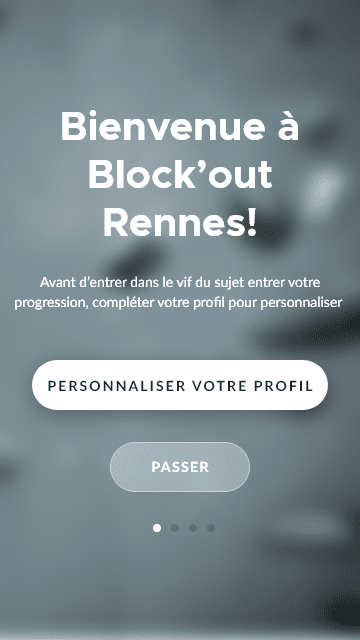
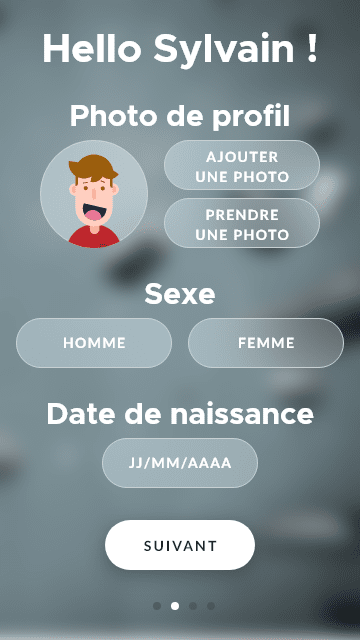
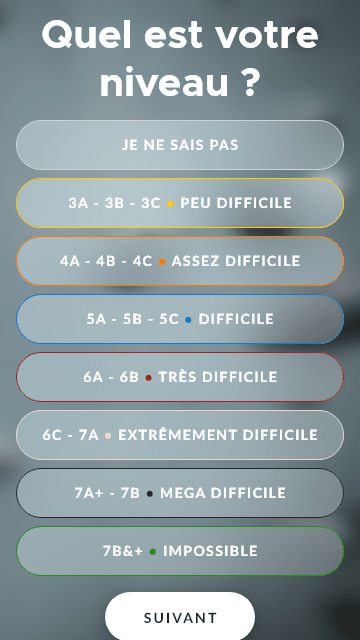
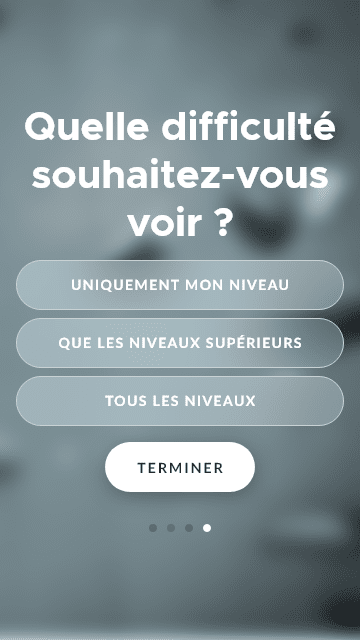
Onboarding





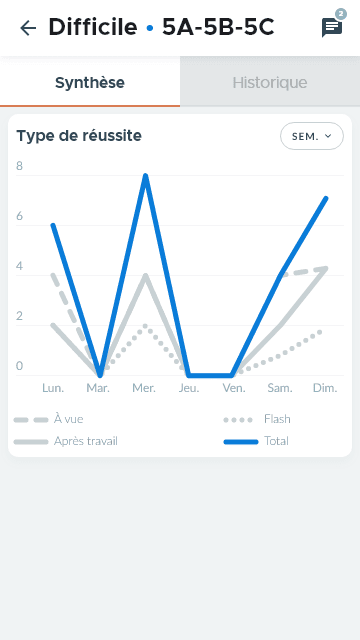
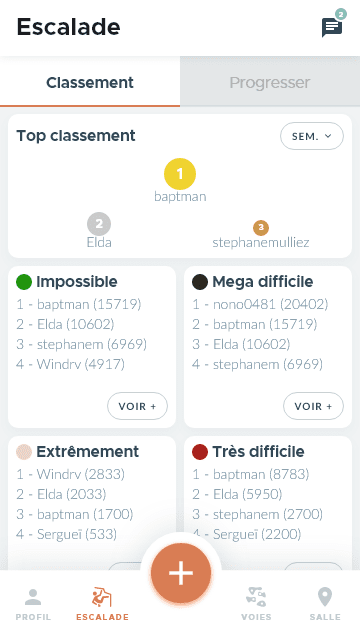
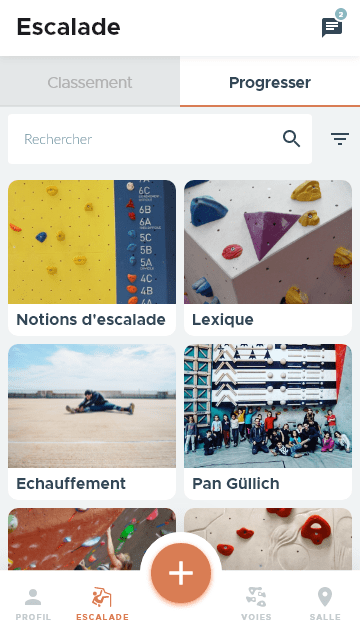
Menu Escalade



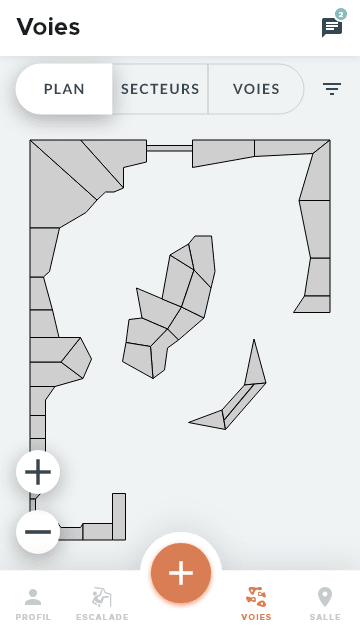
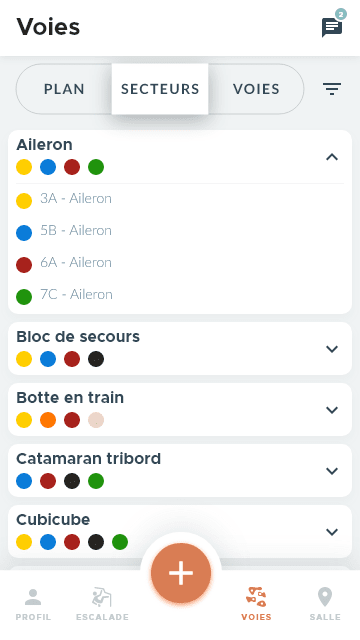
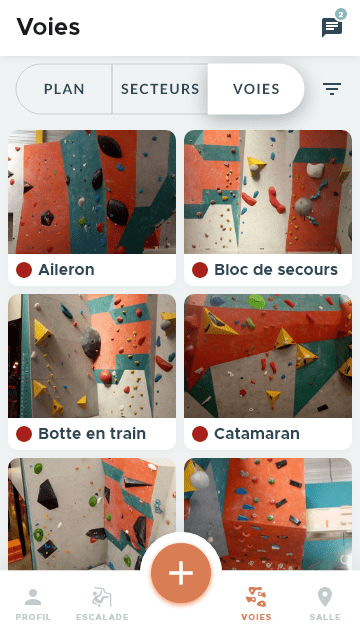
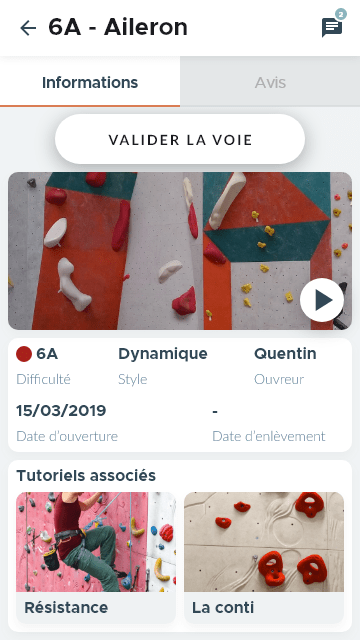
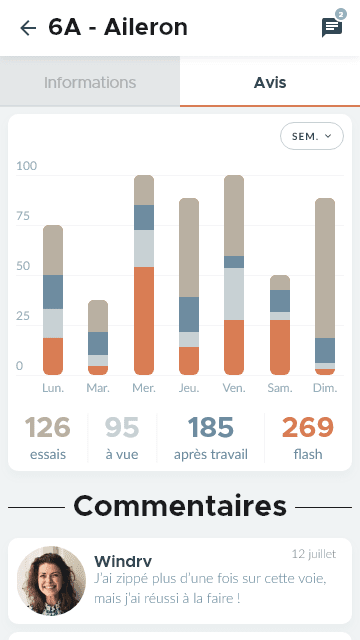
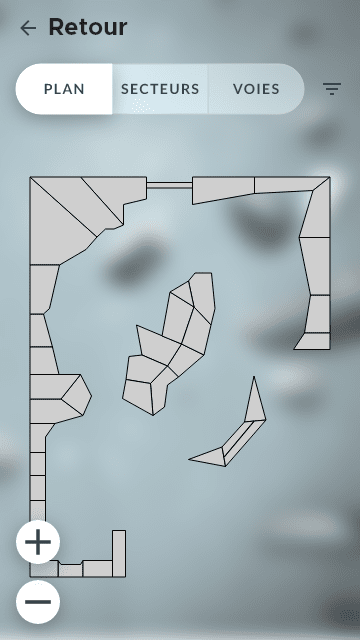
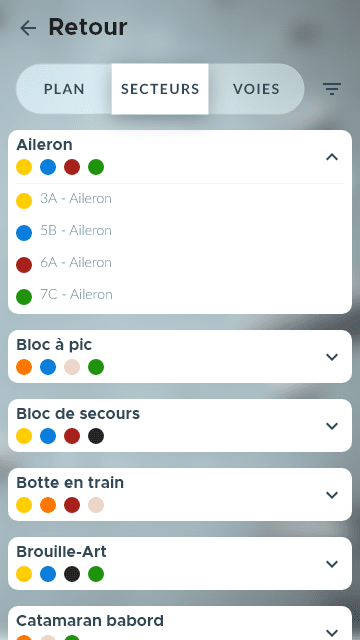
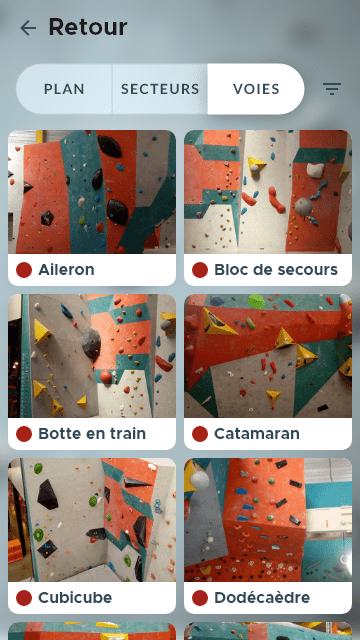
Menu Voies





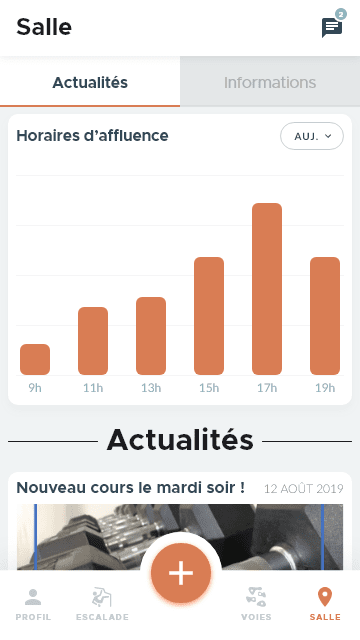
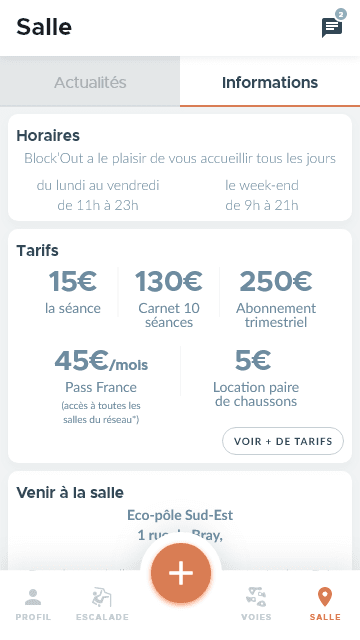
Menu Salle


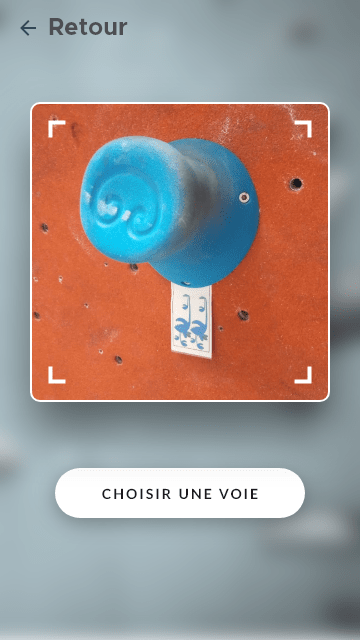
Saisie d'une voie






Livraison
Prototype final
Grâce aux différentes étapes de production, j’ai pu aboutir au prototype réaliste que j’ai de nouveau confronté aux utilisateurs. Les retours ont étés positifs car le prototype leur permettait de se mettre réellement en situation grâce aux informations réelles intégrées. Suite aux échanges, j’ai noté la volonté des utilisateurs d’avoir réellement une gamification plus poussée. J’ai ainsi pu finaliser le prototype final de ce projet.
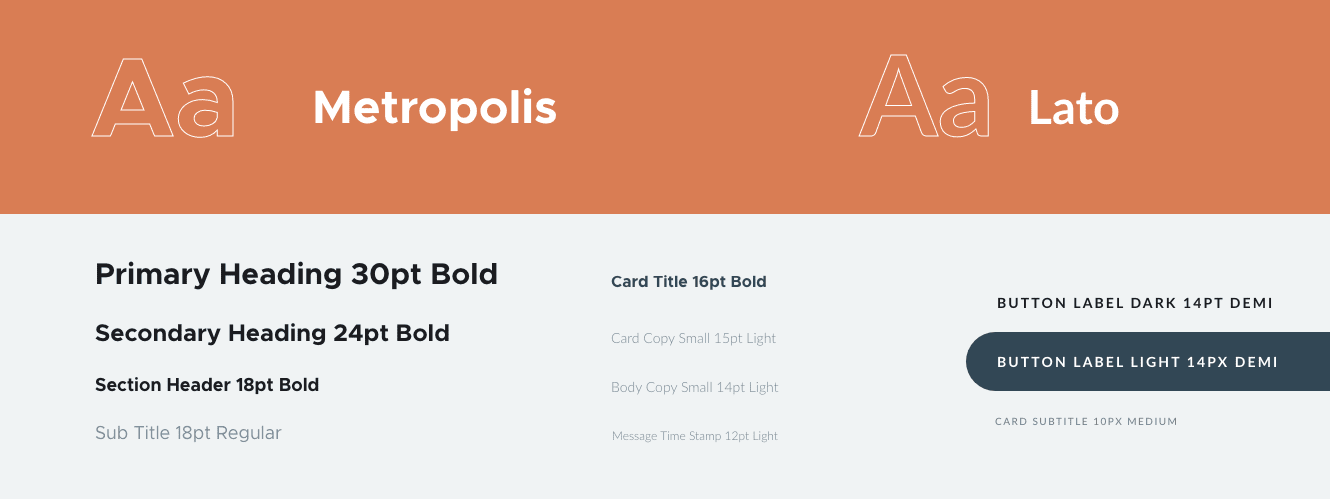
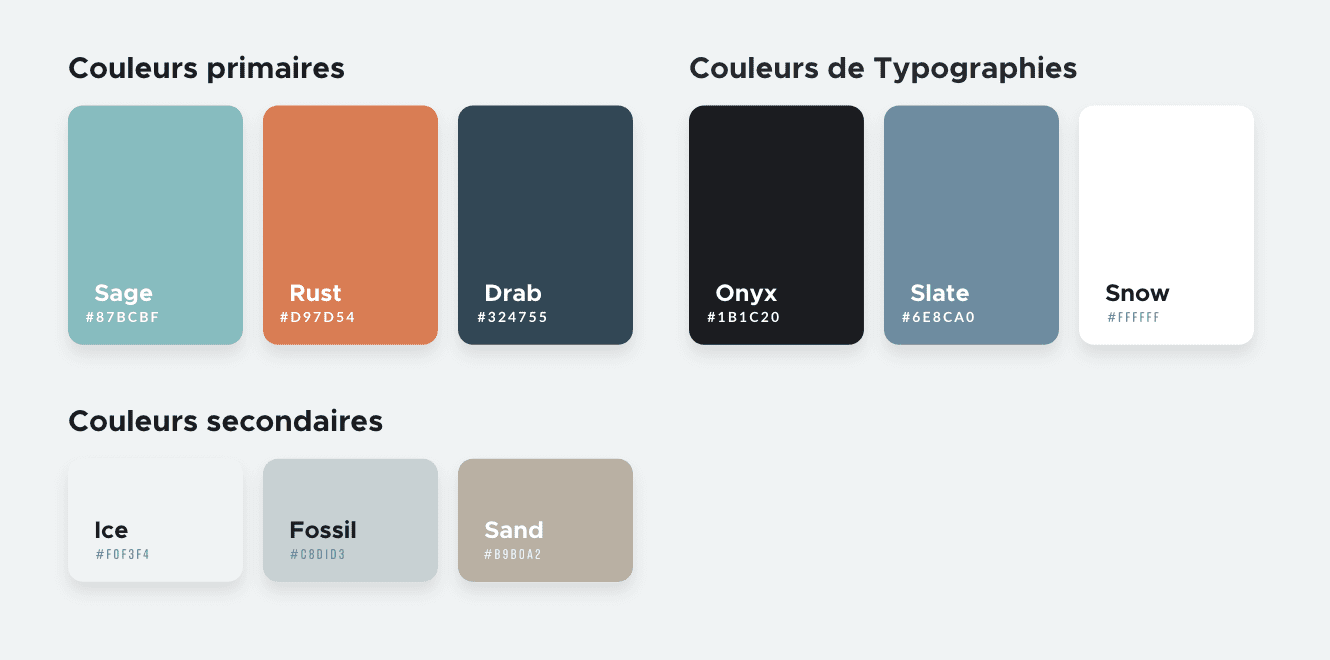
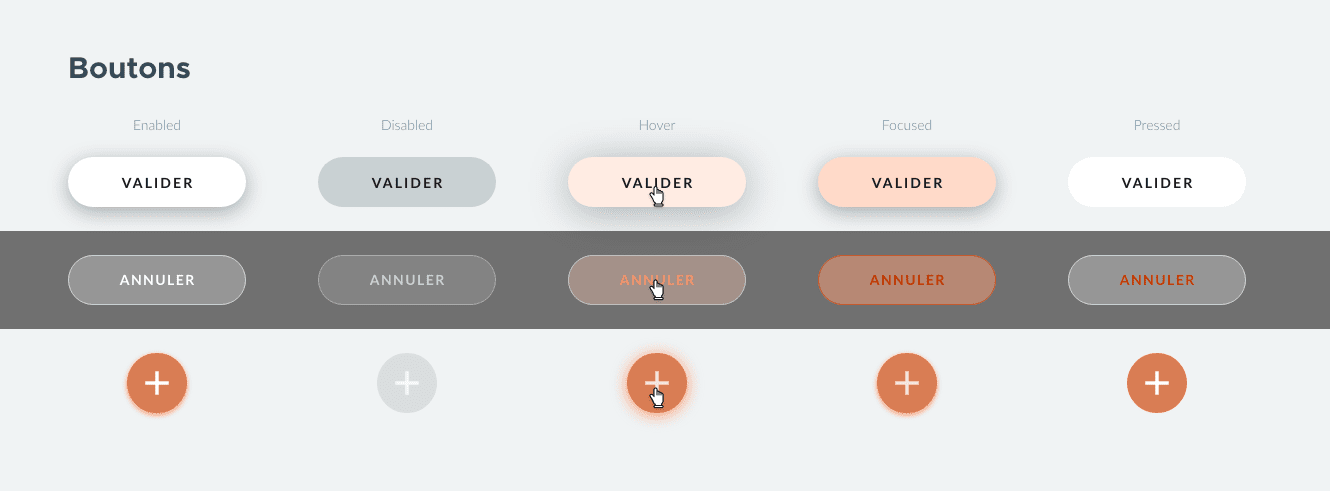
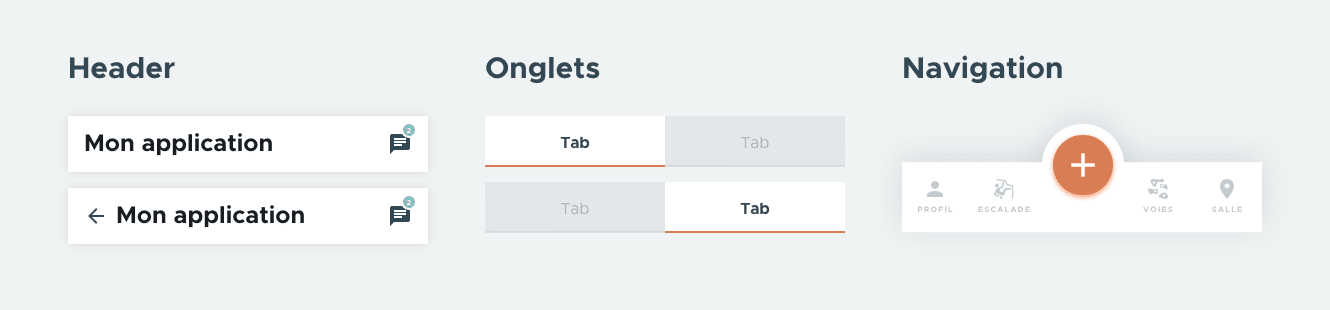
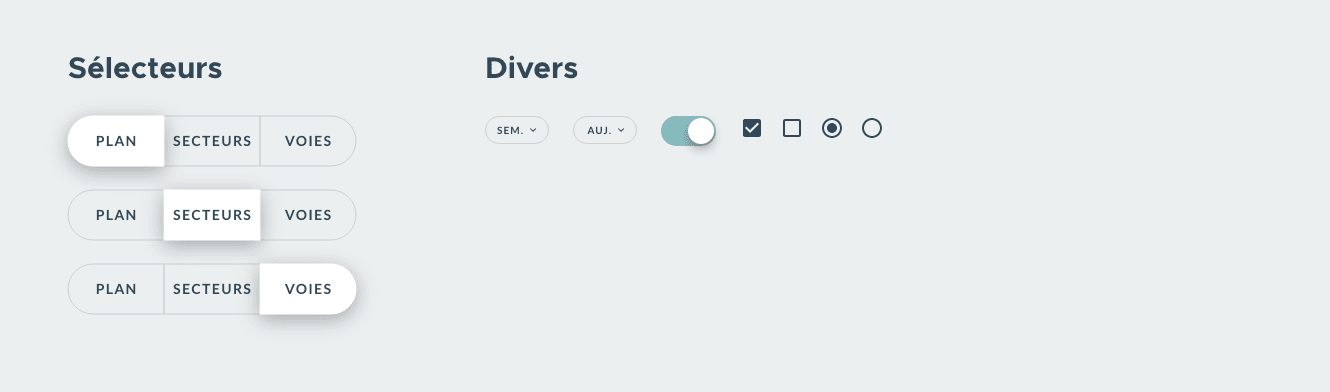
Charte graphique
De façon à boucler l’aspect UI de ce projet, j’ai évidemment complété une charte graphique permettant de fixer tous les aspects graphiques des éléments de l’interface. J’ai ainsi défini l’ensemble des états des éléments et classé le tout en fonction des composants.






D'autres projets

Portail Patient
Voir le projet