Retour sur les UX Days 2023
Mon retour sur les UX Days 2023, organisés par FLUPA, et dont j’ai eu la chance d’être bénévole parmi l’équipe de communication.
#uxdesign #salto #svod
Analysons l’interface de la plateforme Salto © XPS
Je suis une consommatrice de SVoD (vidéo à la demande avec abonnement), notamment grâce à l’avènement de services comme Netflix, Disney+, Prime, MyCanal, etc. Mais suite à une exclusivité, j’ai passé le cap et me suis inscrite sur Salto, la SVoD made in France. J’ai donc décidé de profiter de mon mois d’essai gratuit pour analyser l’interface utilisateur de la plateforme. Le but ici n’est pas de critiquer, mais d’apporter une observation et des améliorations associées, en gardant en tête l’utilisateur.
Avant toute chose, mettons un peu de contexte. Salto est un service de vidéo à la demande accessible avec un abonnement mensuel. Le contenu, tel que décrit par la plateforme, est varié : séries exclusives, TV avant la TV, séries cultes en intégralité, films. C’est surtout le regroupement des groupes télévisuels principaux : TF1, M6 et France Télévision. Un beau projet français lancé le 20 octobre 2020 dans un marché dominé par les services SVoD made in GAFA.
Puisqu’on va s’intéresser à son interface utilisateur, il est important de comprendre qui est réellement l’utilisateur ciblé par Salto. La cible principale des Netflix, Disney+ et autres, sont clairement les jeunes. Pourtant, ici ce n’est pas exactement la cible de Salto. Ce service français a plus la volonté de proposer une offre populaire, destiné à tous ceux qui regardent la télévision. L’utilisateur principal est donc un audimat plus âgé, pas entièrement habitué à la VOD et la SVoD, moyennement technophile.
Niveau réalisation, c’est Bedrock qui a développé la solution (avec le communiqué de presse du lancement de Salto). Filiale de M6, Bedrock est spécialiste du développement de solutions de streaming et VOD, avec entre autres 6Play, Videoland, RTL Play, RTL Most, etc.

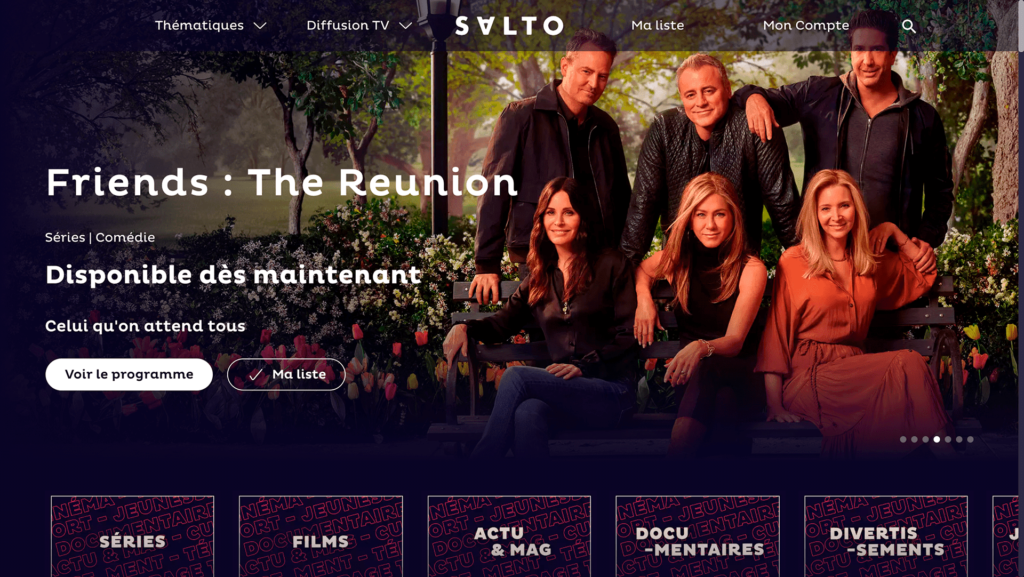
Page d’accueil de Salto avant inscription / connexion sur la plateforme © Salto
Entrons dans le vif du sujet : l’interface utilisateur de Salto. Première chose que l’on remarque, c’est que c’est en soi une bonne interface de streaming. L’identité de marque de Salto est signée par l’Agence W, portant « Une offre populaire, pensée pour le public français » (Source). Niveau application sur l’interface, on retrouve la typographie Pluto, très ronde, presque fantaisiste avec ses empattements.

Identité de Salto (avec Jean Dujardin et Bérénice Bejo dans The Artist en arrière plan) © Agence W
Au-delà de la typographie, l’interface est, sans surprise, très similaire à celle de 6play. Mais elle porte ses propres visuels de contenus, notamment pour les vignettes de catégories, de thématiques ou de sélection.

Série d’illustrations thématiques pour les vignettes © Lisa Beuzelin
Les fonctionnalités de base attendues par ce type de plateforme sont évidemment présentes. L’interface est responsive, ce qui est utilisé pour les versions d’applications mobiles iOS et Android. Il est possible de reculer ou d’avancer le flux visuel de 15 secondes. Le skip du générique de fin pour aller à l’épisode suivant est aussi mis en place. Les différentes versions audio en fonction des langues sont disponibles, ainsi que les sous-titres. Sans compter la diffusion sur Chromecast qui est présente sur toutes les versions.
Malheureusement, tout ne peut pas être parfait, sinon je ne serais pas en train d’écrire ces lignes. La plateforme Salto mérite plusieurs améliorations, avec des impacts plus ou moins importants. Je base mon analyse sur mon expérimentation sur la plateforme, mais aussi en comparaison avec d’autres services concurrents. Mon utilisation a été principalement sur web, puisque la version mobile est basée sur celle-ci, à quelques ajustements responsives près. De même, pour faire simple, lorsque je parle de « contenu », cela englobe les films, les séries, les documentaires et autres contenus visuels de la plateforme.
La première chose marquante en terme d’expérience utilisateur est le menu « Chaînes ». Habituée aux services de SVoD, je m’attendais juste à voir un tri des contenus en fonction des chaînes télévisuelles de diffusion. C’est en partie le cas, mais c’est surtout une page de navigation dédiée à la diffusion live du flux TV et à son replay. Et pourtant, là aussi, ce n’est pas clair. Une terminologie différente sur le menu aurait pu marquer cette distinction.
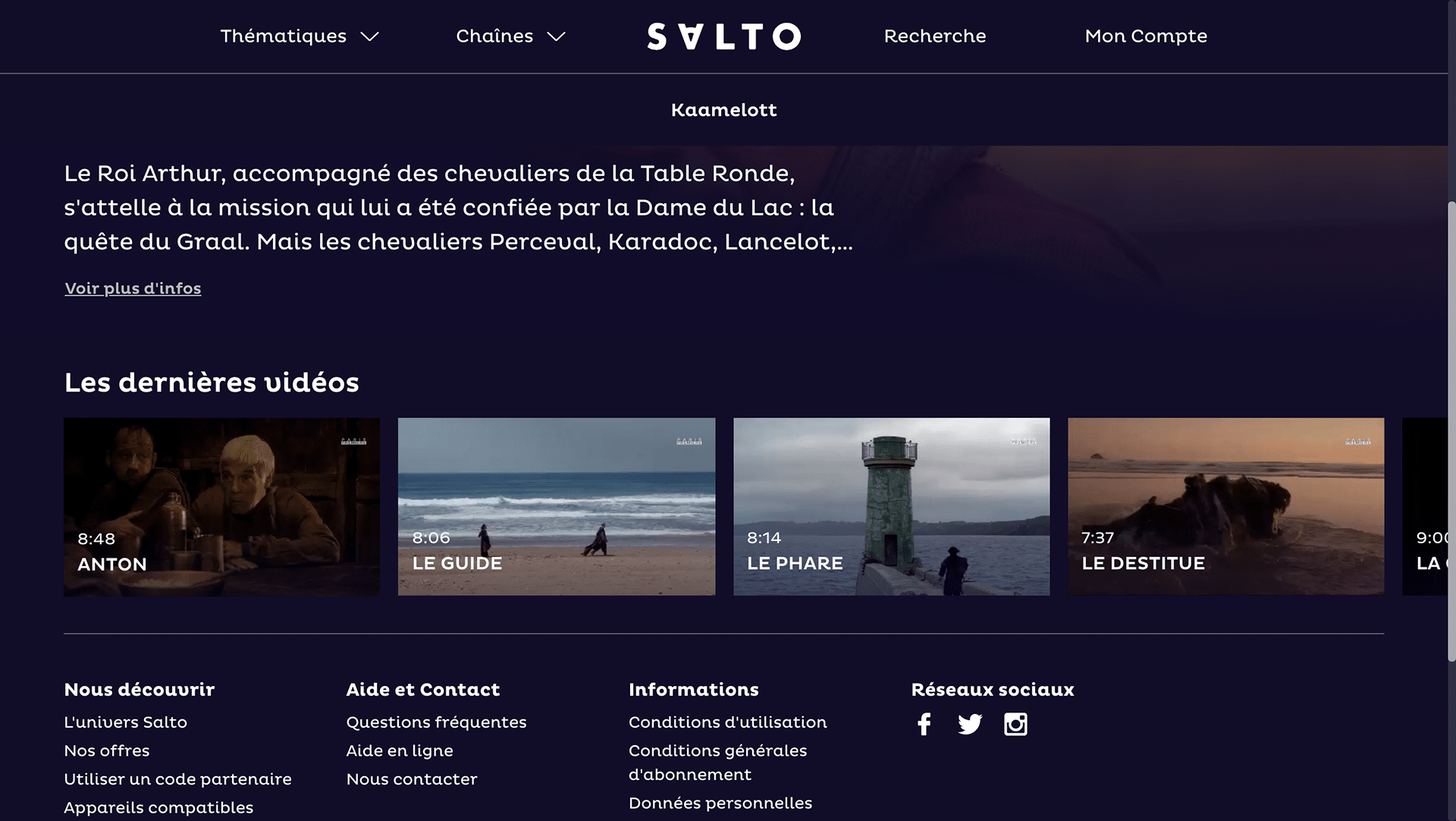
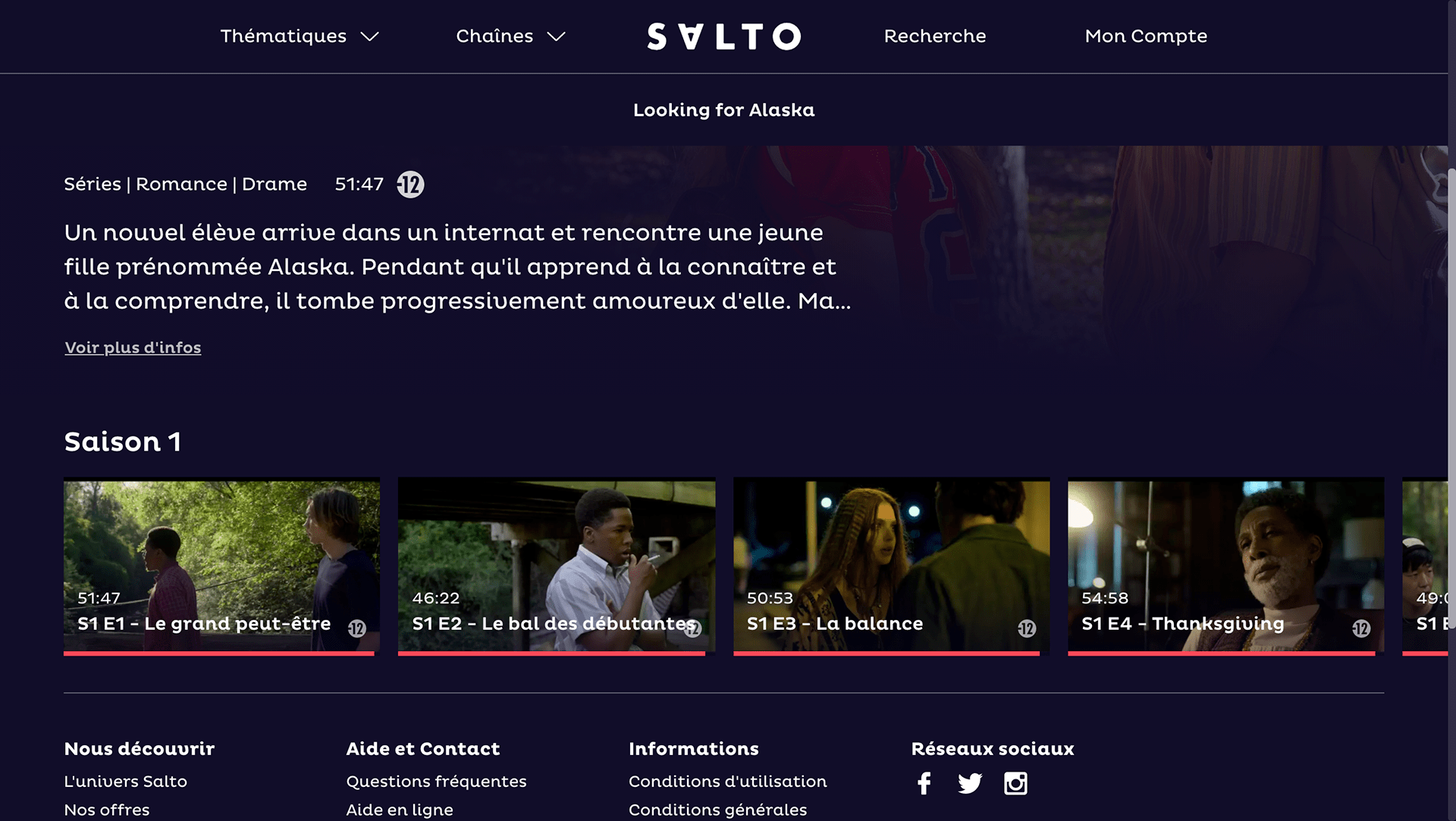
De même, au niveau des pages de présentation de contenu, cette confusion est toujours présente. Si l’on compare la page d’un contenu inédit à la plateforme (ici « Looking for Alaska ») avec la page d’un contenu en replay (ici « Kaamelott »), la distinction est mince. « Kaamelott » a droit à un « Les dernières vidéos » et non à un découpage par saison comme sur « Looking for Alaka ». La terminologie « Les dernières vidéos » peut certes faire comprendre le sous-entendu du replay, mais justement, ce n’est qu’un sous-entendu.


Comparaison des pages « Looking for Alaska » (streaming) et « Kaamelott » (replay) © Salto
Autre curiosité, en recherchant la série « Bull », je suis tombée sur deux programmes différents. Le premier, estampillé « Avant-première » me propose toute la série avec un découpage par saison et par épisode. Alors que le deuxième me propose « Les dernières vidéos » avec un tri par ordre de diffusion (que l’on voit apparaître au survol de la vignette d’un épisode). Pourquoi doubler le contenu pour le streaming et le replay ? Comment une personne lambda, qui ne va pas s’amuser à regarder le détail des deux comme moi, peut comprendre quel est le « bon » contenu qu’il cherche ? La problématique se situe encore une fois dans la distinction entre contenu de streaming inédit et contenu de replay. Je devine que le chemin d’accès classique (hors recherche), permet d’accéder à la page « Bull – Avant-première » depuis le menu « Thématiques » et à la page « Bull » depuis le menu « Chaînes ».
Résultat de recherche pour « Bull » et comparaison de 2 pages de contenu © Salto
Alors comment améliorer cela ? Première chose, renommer le menu « Chaînes » en « Diffusion TV », ou un autre titre indiquant la notion télévisuelle pure. Ensuite, fusionner les contenus et éviter les doubles pages comme pour la série « Bull ». Une pastille colorée, du type « Avant-première », pourrait mettre en avant les programmes en replay au sein d’une navigation mixte comme la page d’accueil. Au sein de la page de présentation du contenu, avoir une première mise en avant des derniers épisodes serait idéale. Suivie par un classement de ces épisodes par saison par ordre chronologique. Une nouvelle pastille pourrait alors indiquer les contenus récemment diffusés et ceux en avant-première.

Modification de la page de contenu pour distinguer la partie replay de contenus télévisuels avec le streaming d’épisodes © Salto pour la capture de base et Itziar DOMATO pour les modifications
L’autre point marquant, est le fonctionnement de « Ma liste ». La plateforme Salto nous propose pour chaque contenu de pouvoir l’ajouter à « Ma liste ». C’est bien, c’est habituel en termes d’usage que de vouloir épingler les films et séries que l’on souhaite regarder de suite ou plus tard. Mais où retrouver les contenus ajoutés à cette fameuse liste ? C’est la question que je me suis posée directement. Aucun menu principal ne m’indique où ils sont. Je suis donc frustrée d’avoir été alléchée par un film mais de ne pouvoir le retrouver pour le regarder. Évidemment, les ajouts dans la liste ne disparaissent pas, ils sont en réalité inclus dans le menu « Mon Compte ». Ils sont aussi disponibles dans une catégorie de la page d’accueil, à quelques scrolls. La solution est donc simple, ajouter au menu principal « Ma liste » tout en gardant « Mon Compte » pour tous les paramétrages du profil. Et pour équilibrer le tout, la recherche peut être iconifiée et permettre une navigation fluide.

Modification du menu pour y faire apparaître un menu « Ma liste » et mettre la recherche sous forme d’icône © Salto pour la capture de base et Itziar DOMATO pour les modifications
Enfin, la présentation des informations de contenu laisse à désirer. Les informations données sont assez parcellaires. La plupart du temps seul un résumé du contenu est présent, avec parfois une liste d’acteurs ajoutée à la suite, sans aucune précision. Outre le fait qu’on puisse manquer d’informations, leur mise en page est tout aussi vide. Je suppose, et espère, que ces compléments d’informations arriveront avec les évolutions de la plateforme. Comment savoir ce qui correspond au résumé, aux acteurs ou aux réalisateurs ? En comparaison, Netflix ou Disney+ proposent une mise en page légèrement plus poussée, avec des titres et des colonnes, permettant déjà de bien distinguer chaque information.
D’autres améliorations seraient aussi à proposer, mais je pense que cet article est déjà bien assez long comme ça. Je tiens quand même à remonter les accessibilités qui peuvent être revues. Notamment la navigation au clavier (utile pour les outils d’assistance de lecture d’écran), mais aussi sur les changements visuels d’états des éléments.
C’est une question que je me suis moi-même posée en remontant ces améliorations. Mon réflexe était souvent « j’arrive pas à faire ça, alors que sur tel service j’y arrive très bien ». Je me fais moi-même biaiser par mes propres expériences et habitudes, même en tant que designer. Je prends appui sur l’existant de la concurrence et des habitudes d’usages que je vis ou que j’ai observé ailleurs. Mais est-ce réellement une mauvaise chose ?
Je pars d’un premier postulat, assez logique, si on cherche à répondre à une problématique et des utilisateurs donnés, qui sont identiques ou similaires aux concurrents, on arrivera certainement aux mêmes conclusions et donc à une solution similaire. Nos utilisateurs et ceux des concurrents ont les mêmes objectifs, les mêmes freins, les mêmes habitudes et les mêmes attentes. Les problématiques sont donc similaires et il est donc logique que l’on aboutisse aux mêmes résultats, ou à des résultats proches.
De plus, lorsqu’il s’agit d’expérience d’utilisation, cela me semble une bonne chose de « faire comme les autres », surtout sur des mécanismes d’expériences habituels. Je m’explique, pour répondre à une problématique, on s’appuie évidemment sur l’utilisateur, puisque ce dernier est au centre. Il est primordial de connaître ses habitudes, surtout concernant l’usage de solutions semblables ou concurrentes pouvant répondre à la problématique. En proposant ma solution, je ne veux pas perdre l’utilisateur. Au contraire, je veux pouvoir le conforter dans des habitudes qu’il a déjà et rendre son expérience intuitive. C’est pour cela que de nombreux mécanismes d’interfaces se sont généralisés. Que ce soit le « burger menu » il y a quelques années, ou la « Tab-Bar » d’aujourd’hui, ce sont des éléments d’interfaces que les utilisateurs sont habitués à manipuler. Alors pourquoi perturber leur expérience d’utilisation en changeant ces éléments ?

Les design system permettent une généralisation des comportements habituels comme les « burger menu » et « Tab-Bar » © Balázs Kétyi
Mais à ce moment-là, n’y a-t-il pas un risque d’avoir des expériences identiques et monotones quels que soient les produits ? C’est là que là que chaque solution doit apporter sa distinction selon moi. Cette distinction va venir se jouer, dans le cas de nos services SVoD, sur le type de contenu. Disney+ va s’axer facilement sur le divertissement familial et jeunesse, alors que Netflix mettra en avant ses créations originales. C’est exactement ce que Salto doit faire, mettre en avant sa distinction : la diffusion TV en live et en replay. Car c’est la grande force de Salto, celle de regrouper les chaînes télévisuelles française. C’est d’ailleurs déjà un axe marqué, grâce à l’intégration du menu principal de « Chaînes ». Évidemment, comme indiqué plus haut, je suis d’avis qu’il peut y avoir quelques améliorations pour marquer cette spécificité de Salto. Cela passe aussi par de l’éditorial et la mise en avant de sélection de contenu, d’avis de médias français, voire de mise en avant de productions nationales.
Pourquoi diffuser mon analyse publiquement ? L’objectif n’est pas, encore une fois, de critiquer le travail réalisé, mais d’y apporter des pistes d’amélioration. Je ne pense pas avoir eu d’idées révolutionnaires, et j’estime que les équipes de Salto les auront aussi. Du moins je l’espère, et dans le pire des cas, je leur aurais peut-être donné un coup de pouce 😉
Non, ce qui était le plus intéressant ici, c’était de se questionner sur l’aspect similaire de ces solutions de SVoD. En traquant ce qui n’allait pas chez Salto, je mets forcément en avant des solutions déjà disponibles chez d’autres. Et « copier » (oui, j’utilise ce gros mot), en terme de mécanisme d’interface, ce n’est pas une mauvaise chose, lorsque c’est raccord avec les besoins de l’utilisateur. Je veux une solution intuitive et fluide pour mon utilisateur, je vais donc lui apporter des fonctionnements qu’il a déjà l’habitude de voir dans son quotidien. Lorsque je travaille sur une problématique, je cherche à ouvrir mes inspirations et recherches au-delà du thème de la problématique. J’ai une solution domotique à créer ? J’irais m’inspirer des outils de banque, de réseaux sociaux et de forum de jardinage si ce sont ceux utilisés par mon utilisateur.
En conclusion de cette conclusion, inspirez-vous de tout ce qui vous entoure, tant que cela a du sens !

Pinterest est un bon outil pour faire des moodboards et centraliser des inspirations © Szabo Viktor
Comme dans tous mes articles, je vous liste quelques articles pour aller plus loin ainsi que mes sources de travail. N’hésitez pas à les lire, ils sont passionnants !
Mon retour sur les UX Days 2023, organisés par FLUPA, et dont j’ai eu la chance d’être bénévole parmi l’équipe de communication.
Retour sur la conférence du Printemps du Numérique où l’on a discuté des différents chemins pour devenir designer.